Gestern wurde WordPress 4.3 veröffentlicht. Wie immer stand direkt nach dem Release auch bereits die deutsche Version als automatisches Update zur Verfügung. Nach einem Backup habe ich meinen Blog aktualisiert und konnte bisher keine Probleme feststellen. Die Neuerungen in WordPress 4.3 halten sich in Grenzen und sind größtenteils Detailverbesserungen.
Nachfolgend ein kurzer Überblick. Wer genauere Details wissen möchte, sollte am besten im ausführlichen Changelog im WordPress-Codex nachlesen.
- Beim Zurücksetzen des Passworts erhält man ab sofort einen Link, bisher wurde direkt das alte Passwort per E-Mail zugesendet.
- Bei neuen Benutzern wird automatisch ein sicheres Passwort () generiert.
- Website-Icons (Favicon, Touch-Icon, …) können nun direkt im Adminbereich hochgeladen, bearbeitet und zugewiesen werden. Bisher muste dies manuell erfolgen.
- Der Menü-Editor wurde überarbeitet und für Mobilgeräte optimiert. Außerdem existiert nun die Möglichkeit, Änderungen in einer Live-Vorschau anzusehen.
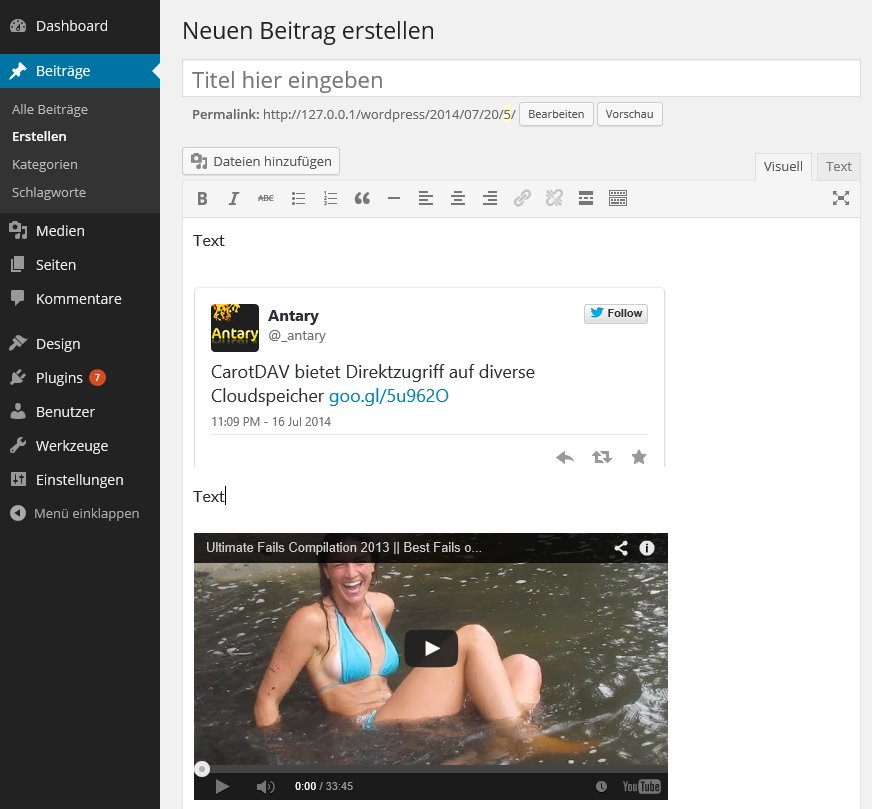
- Formatierungs-Kürzel im Editor
- “*” oder “-” für Aufzählungen
- “1.” erstellt eine nummerierte Liste
- Rauten für eine Überschrift (“##” für h2-Überschrift, “###” für h3-Überschrift, …)
- “>” am Zeilenanfang sorgt für ein Zitat
- Verbesserte Listen-Ansichten im Adminbereich sorgen für eine geschmeidigere Oberfläche
- Bei neuen Seiten sind Kommentare nun standardmäßig deaktiviert
- Neue Template-Datei “singular.php” als Fallback für “single.php” und “page.php”. Damit erhält man also ein Template für Artikel und Seiten.
- Erste Code-Vorbereitungen für PHP 7
- Über 180 Bugfixes
Sie sehen gerade einen Platzhalterinhalt von X. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen










Neueste Kommentare