WordPress 3.8 – Anzahl der Spalten im Dashboard
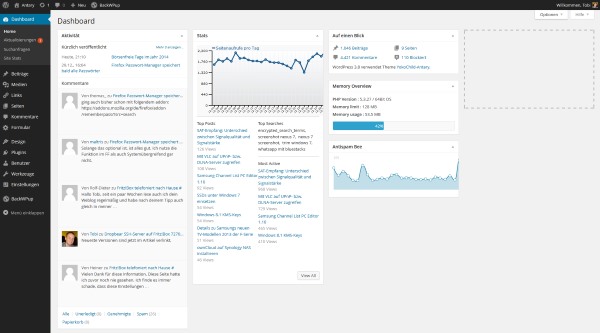
Mit WordPress 3.8 wurden vor allem im Backend einige Neuerungen eingeführt. Neben einem neuen Theme wurde auch das Dashboard überarbeitet. Leider wurde damit auch die Möglichkeit entfernt, die Spaltenanzahl auf dem Dashboard zu wählen. Stattdessen passt sich die Spaltenzahl automatisch der Bildschirmauflösung an, was nicht jedem gefallen dürfte. Mir geht es auch so. Während ich in meinem Firefox mit aktivierter Lesezeichenleiste drei Spalten sehe, werden ohne Seitenleiste, also bei einer Browserbreite von 1.920 Pixeln, vier Spalten im Dashboard angezeigt. Ein weiteres Problem ist, dass die Spaltenbreite bei vier Spalten kleiner ist und einige Plugins damit Probleme haben.
Abhilfe schafft ein kleines Snippet, welches in die “functions.php” eures Themes eingefügt werden muss. Durch den Code wird die Anzahl der Spalten begrenzt.
// Dashboard ab WordPress 3.8 auf 3 Spalten begrenzen
function dashboard_columns($columns) {
$columns['dashboard'] = 3;
return $columns;
}
add_filter('screen_layout_columns', 'dashboard_columns');
function shapeSpace_screen_layout_dashboard() { return 3; }
add_filter('get_user_option_screen_layout_dashboard', 'shapeSpace_screen_layout_dashboard');Natürlich kann die Spaltenzahl beispielsweise auch auf zwei Spalten gesetzt werden. Dazu einfach den Code anpassen.
Sie sehen gerade einen Platzhalterinhalt von X. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen


Geärgert hat mich das mit den Spalten im Dashboard auch. Allerdings bin ich noch nicht aktiv auf die Suche nach einer Lösung gegangen.
Aber wenn die Löschung frei Haus in meinem Reader auftaucht, warum soll ich sie dann nicht gleich umsetzten.
Ich danke dir für dieses äußert nützliche Stücken Code, es funktioniert einwandfrei.
Danke für das Snippet. Klappt wunderbar. Bei 4 Spalten werden die einzelnen Spalten zu schmal und es gibt unschöne Textumbrüche. 3 Spalten sehen schon besser aus.
Danke für den Tipp, verwende ich jetzt auf meiner Seite.
Wer nicht mit Code hantieren will oder nicht die functions.php seines Themes beschreiben will, kann das hier fix als Plugin installieren. Sind genau die gleichen Funktionen, nur eben als Plugin verpackt:
http://maltris.org/wp-content/uploads/2014/01/3-dashboard-columns.zip
Wenn ich Zeit habe, werde ich mal noch eine Anzahl-Einstellungsmöglichkeit im Backend hinzufügen und das dann hier posten.
Viele Grüße