
Die Datenschutz-Grundverordnung (DSGVO) tritt am 25. Mai 2018 in Kraft und hat weitreichende Folgen auf alle Unternehmen, Freelancer, Webseitenbetreiber und auch Blogger. Neben hohen Bußgeldern bringt die DSGVO auch erhöhte Nachweis- und Dokumentationspflichten mit sich. Allgemein herrscht allerdings eine große Unsicherheit darüber, was konkret zu tun ist, um der Datenschutz-Grundverordnung gerecht zu werden. In diesem Artikel möchte ich notwendige Maßnahmen für Blogger aufzeigen, insbesondere bei der Verwendung von WordPress.
Wichtiger Hinweis: Ich bin kein Jurist oder Datenschutzexperte. Die Informationen in diesem Artikel habe ich mit großer Sorgfalt und nach bestem Wissen recherchiert und verfasst. Dennoch übernehme ich keine Haftung für die Richtigkeit, Vollständigkeit und Aktualität der bereitgestellten Informationen. Es handelt sich um keine Rechtsberatung! Zur Lösung von konkreten Fragen oder Problemen konsultieren Sie bitte einen Rechtsanwalt.
Was ist die DSGVO?
Mit der Datenschutz-Grundverordnung möchte die Europäische Union einen europaweit einheitlichen Rechtsrahmen für die Verarbeitung personenbezogener Daten schaffen. Zu den personenbezogenen Daten zählen beispielsweise folgende:
- Name
- Adresse
- E-Mail-Adresse
- IP-Adressen
- Telefonnummer
- Geburtsdatum
- Kontodaten
- Standortinformationen
Die DSGVO tritt nach einer zweijährigen Übergangsfrist am 25. Mai 2018 endgültig in Kraft. Sie wird viele Regelungen des jetzigen Bundesdatenschutzgesetzes (BDSG) und andere Regelungen ablösen. Da es sich um eine EU-Verordnung handelt, müssen die Mitgliedstaaten die einzelnen Punkte nicht in nationales Recht umsetzen (im Gegensatz zu EU-Richtlinien). Sie können allerdings Gestaltungsspielräume nutzen und einige Dinge im nationalen Recht regeln. Da Deutschland in der Vergangenheit alle Verordnungen streng umgesetzt hat, ist nicht davon auszugehen, dass entscheidende Dinge bei uns angepasst werden.
Für wen gilt die DSGVO?
Die DSGVO gilt für alle in der EU ansässigen privaten Unternehmen sowie Niederlassungen, Freiberufler, Vereine und öffentlichen Stellen, unabhängig von ihrer Größe. Auch betroffen sind Betriebe außerhalb der Europäischen Union, die EU-Bürgern Waren oder Dienstleistungen anbieten.
Wer jetzt denkt als Blogger nicht davon betroffen zu sein, sollte kurz überlegen. Nutzt ihr Werbebanner oder Affiliate-Links auf eurem Blog, bekommt ihr Spenden oder verdient ihr in irgendeiner anderen Form damit Geld? Falls ja müsst ihr die die DSGVO genauso umsetzen wie alle anderen. Selbst wenn ihr nur einen privaten Blog ohne Einnahmen führt, ist das keine automatische Befreiung von der DSGVO. Die konkrete Beantwortung ist aber noch eine der vielen offenen Fragen zu diesem Thema.
Was müssen Blogger beachten?
WordPress-Plugins
Neben WordPress selbst dürften natürlich die Plugins nicht vergessen werden. Viele Plugins speichern personenbezogene Daten in der Datenbank oder senden diese sogar zu externen Servern. Nachfolgend gibt es zwei umfangreiche Listen mit WordPress-Plugins die genau aufzeigen, welche Plugins kompatibel mit der DSGVO sind bzw. welche angepasst werden müssen oder gar nicht mehr verwendet werden dürfen. Beide Listen werden regelmäßig aktualisiert und erweitert.
Generell gilt: Auf Plugins, die schon seit längerem nicht mehr aktualisiert wurden, sollten Seitenbetreiber aus Sicht der DSGVO ein kritisches Auge werfen oder gar komplett darauf verzichten.
In den folgenden Abschnitten werde ich auf das ein oder andere Plugin gesondert eingehen.
Cookies
Der Hinweis auf die Verwendung von Cookies ist bereits jetzt Pflicht, aber die DSGVO verschärft das Ganze nochmal etwas. Demnach muss jeder Besucher deiner Webseite darauf hingewiesen werden, wenn Cookies angelegt werden. Bisher habe ich das Plugin Cookie Law / GDPR Info genutzt. Alternativen sind beispielsweise Cookie Consent oder Cookie Notice von dFactory. Relativ neu ist das Plugin Google Analytics Germanized (GDPR / DSGVO). Wie der Name schon sagt kümmert sich das Plugin um eine DSGVO-konforme Einbindung von Google Analystics. Darüber hinaus bietet es eine einfache Möglichkeit für den Cookie-Hinweis inklusive Opt-In- oder Opt-Out-Verfahren. Des Weiteren muss in der Datenschutzerklärung genau über die Nutzung von Cookies aufgeklärt werden.
Spätestens mit der 2019 erwarteten ePrivacy-Richtlinie wird die aktuell häufig praktizierte Opt-out-Lösung nicht mehr ausreichen und es muss eine Opt-In-Lösung verwendet werden. D.h. der Besucher muss vor dem Setzen von Cookies explizit zustimmen, ansonsten dürfen keine Cookies gesetzt werden. Wie immer existieren auch Ausnahmen. Sind bestimmte Anforderungen erfüllt (Stichwort “berechtigte Interessen”), dürfen Cookies weiterhin ohne Einwilligung gesetzt werden. Durch die schwammige Formulierung ist aktuell allerdings nicht wirklich klar, welche Situationen Cookies ohne Nachfrage erlauben und welche nicht. Hier müssen wohl erst einige Gerichtsurteile Klarheit schaffen.
SSL-Verschlüsselung
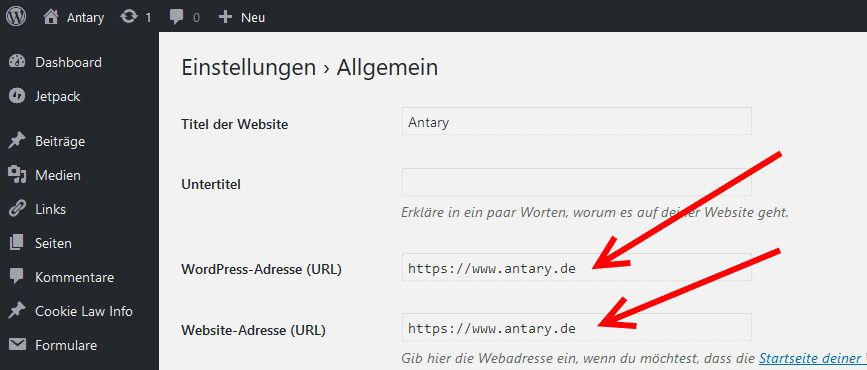
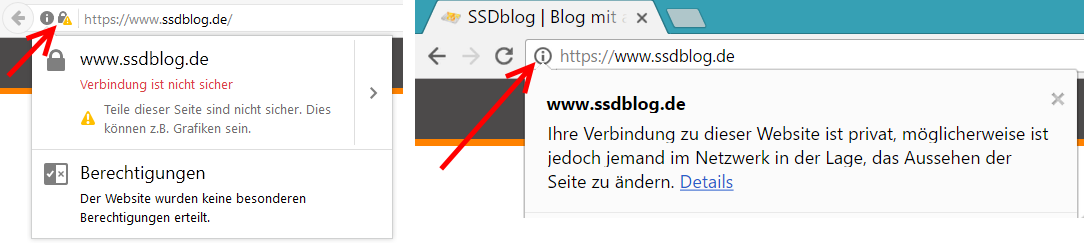
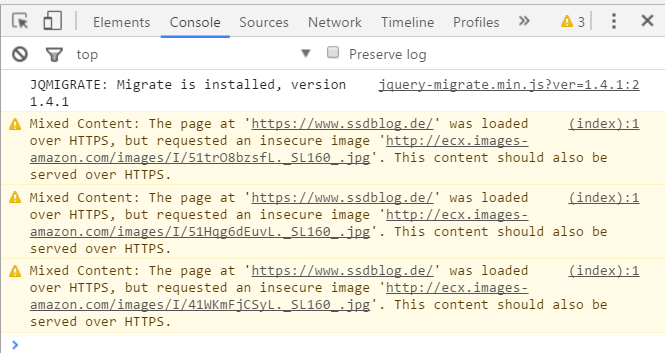
Seit dem Aufkommen von kostenlosen Zertifikaten, allen voran Let’s Encrypt, wurden schon viele Webseiten auf HTTPS umgestellt. Abgesehen davon bevorzugt Google seit längerem verschlüsselte Webseiten und viele Browser heben unverschlüsselte Webseiten mittlerweile negativ hervor. Mit der DSGVO wird Verschlüsselung aber wohl endgültig zur Pflicht.
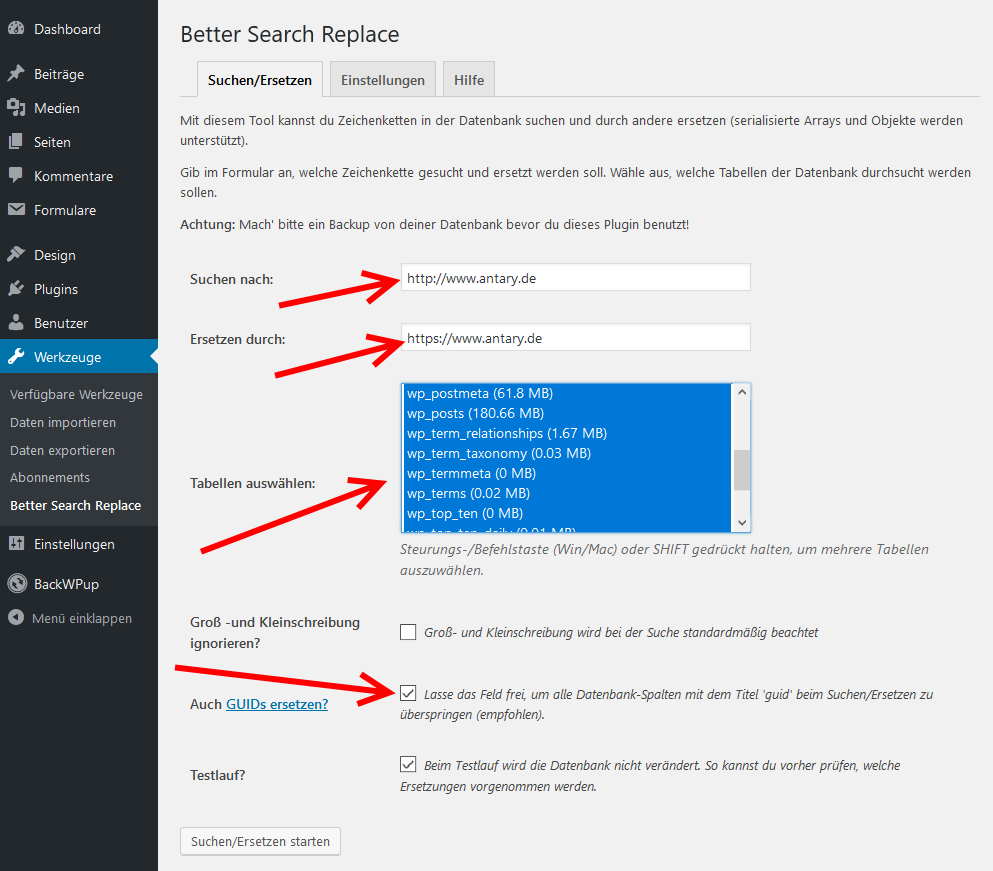
Diese verlangt, dass personenbezogene Daten verschlüsselt übertragen werden müssen. Wenn Blog-Kommentare erlaubt oder Kontaktformulare vorhanden sind, ist demnach eine Verschlüsselung Pflicht. Wie du deinen Blog auf SSL umstellen kannst, habe ich bereits in einer ausführlichen Anleitung beschrieben: WordPress von HTTP auf HTTPS umstellen
Kommentare und Kontaktformulare
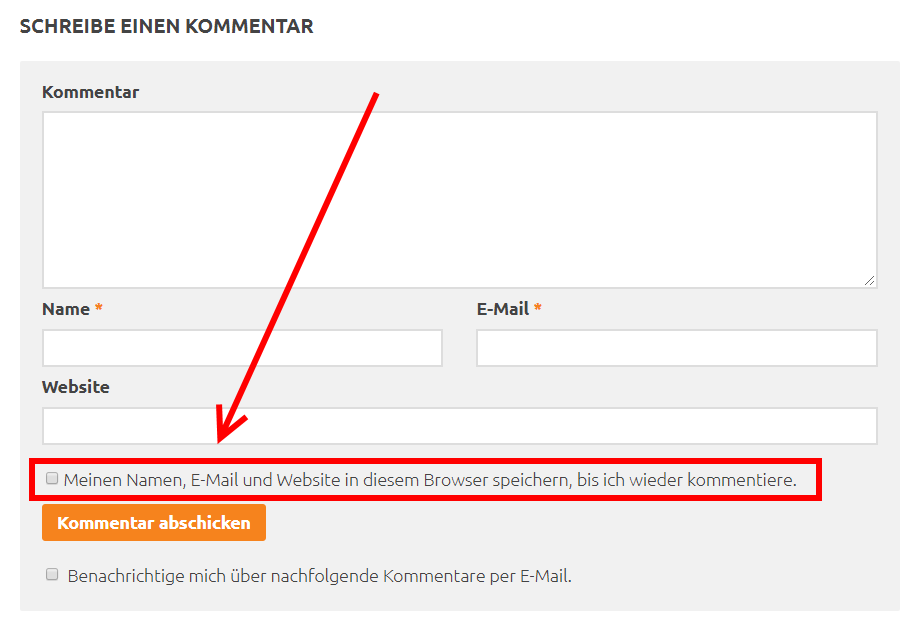
Bei Kommentaren auf dem Blog gibt es einiges zu beachten. Neben der zwingenden Nutzung von HTTPS (siehe Punkt darüber) müssen sich Benutzer vor dem Absenden von Kommentaren ausdrücklich damit einverstanden erklären, dass ihre Daten gespeichert werden. Dies lässt sich am einfachsten mit Hilfe einer Checkbox regeln, die vor dem Absenden eines Kommentars aktiv markiert werden muss. Das Kontrollkästchen darf nicht standardmäßig aktiviert sein! Ein gutes Plugin zur Nachrüstung ist WP GDPR Compliance. Neben den Blog-Kommentaren kann das Plugin auch mit Formularen von Contact Form 7 und Gravity Forms umgehen.
Ein weiteres Problem ist das Speichern von IP-Adressen. WordPress speichert diese nämlich von Haus aus in der Datenbank mit ab. Andererseits wird die IP im Fall von beleidigenden oder missbräuchlichen Inhalten aber zur Nachverfolgung benötigt, weshalb der Webseitenbetreiber durchaus ein “berechtigtes Interesse” zur Speicherung der IP hat. Leider gibt es zu diesem Thema keine eindeutige Meinung. Mögliche Varianten zur Lösung dieses Problems sind z.B. die IP-Adressen nicht mehr zu speichern oder sie nach einem gewissen Zeitraum automatisch zu löschen.
Mit diesem kleinen Code-Snippet werden zukünftig keine IPs mehr gespeichert, einfach in die “functions.php” einfügen:
function remove_commentsip( $comment_author_ip ) {
return '';
}
add_filter( 'pre_comment_user_ip', 'remove_commentsip' );
Auch die bisher gespeicherten IP-Adressen müssen gelöscht werden. Relativ einfach funktioniert dies z.B. via phpMyAdmin und folgendem SQL-Befehl:
UPDATE wp_comments SET comment_author_IP = '127.0.0.1';
Alternativ kann das Plugin Remove Comment IPs verwendet werden, welches alle alten IP-Adressen sechs Stunden nach Installation des Plugins und neue IP-Adressen automatisch nach 60 Tagen löscht.
Natürlich könnte man Kommentare auch komplett anonym zulassen. In diesem Fall trägt man als Webseiteninhaber aber das komplette Risiko alleine, weshalb von dieser Variante abzuraten ist.
Wer die Möglichkeit zum Abonnieren von Kommentaren anbietet, muss auf das Double-Opt-In-Verfahren setzen d.h. der Nutzer muss per E-Mail bestätigen, dass er wirklich abonnieren möchte. Hierfür eignet sich das Plugin “Subscribe to Double-Opt-In Comments“, welches seit Version 6.5.2 DSGVO-kompatibel ist.
Spam-Schutz
Das von Haus aus installierte Plugin “Akismet” durfte in Deutschland schon bisher nicht benutzt werden und die DSGVO verschärft die Situation sogar noch. Akismet schickt sowohl den Kommentartext als auch die IP des Kommentierenden an einen Server in den USA.
Eine gute Alternative ist Antispam Bee. Mit den Standardeinstellungen ist das Plugin datenschutzrechtlich unbedenklich. Allerdings existiert eine Einstellung, die viele Nutzer aufgrund einer besseren Spamerkennung aktiviert haben. Die Optionen “Öffentliche Spamdatenbank berücksichtigen” sendet die IP-Adresse an externe Server. Diese Option muss daher deaktiviert werden. Der Entwickler hat versprochen diese Option in Antispam Bee 2.8 komplett zu entfernen.
Backup-Plugins
Backup-Plugins an sich sind kein Problem. Hier ist vielmehr wichtig, ob du personenbezogene Daten auf deiner Webseite speicherst und ob diese auch entsprechend in den Backups gespeichert werden. Sollten die Backups dann zusätzlich noch bei Cloud-Diensten wie Dropbox, OneDrive und Co. liegen, ist besondere Vorsicht geboten. In diesem Fall überträgst du personenbezogene Daten auf fremde Server, was selbst im Fall einer Auftragsdatenverarbeitung kritisch sein könnte.
Google Fonts
Bei der Nutzung von Google Fonts werden bei jedem Seitenaufruf der Google Server kontaktiert und Daten an Google übertragen, insbesondere die IP-Adresse. Das ist selbstverständlich nicht im Sinne der DSGVO, auch wenn derzeit nicht ganz klar ist, ob Google Fonts wirklich “illegal” ist. Nichtsdestotrotz solltet ihr Google Fonts nicht mehr verwenden und die Schriftart einfach lokal auf den Webserver legen und von dort einbinden. Beim Download und bei der Einbindung hilft die Webseite Google Webfonts Helper. Eine genaue Anleitung wie ihr Vorgehen müsst findet sich z.B. bei WP Ninjas.
Google Analytics
Für den datenschutzkonformen Einsatz von Google Analytics gibt es klare Regelungen, die bereits in der Vergangenheit notwendig waren. Durch die DSGVO gibt es allerdings ein paar Neuerungen zu beachten. Eine ausführliche Beschreibung der einzelnen Punkte lässt sich hier finden.
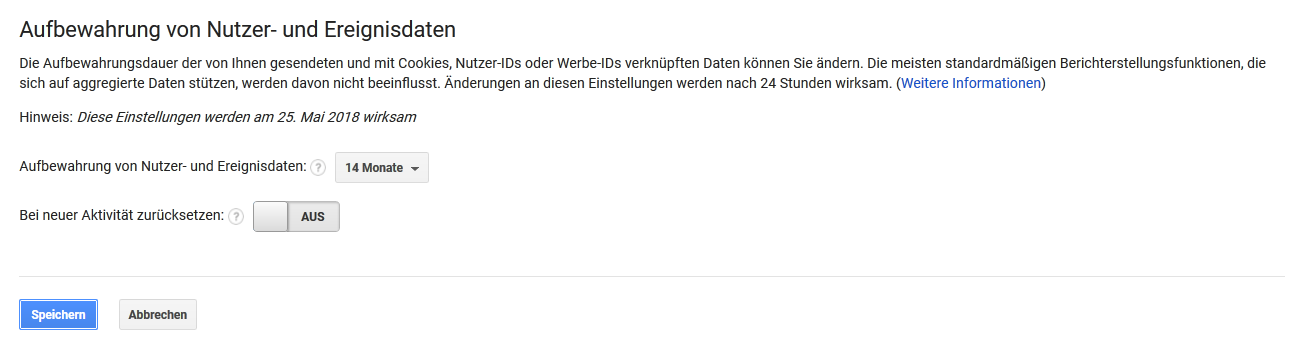
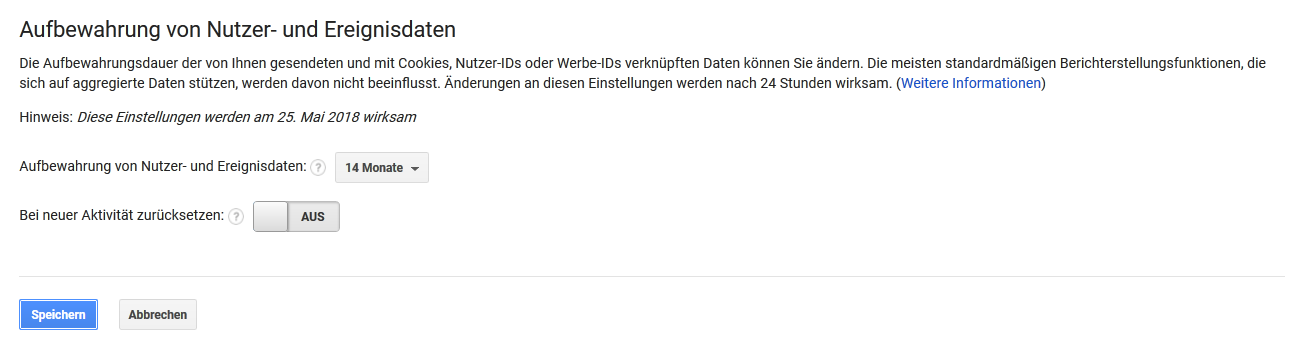
Bisher schon notwendig und nach wie vor verpflichtend ist die Anonymisierung von IP-Adressen, was auch für andere Tracking-Dienste wie z.B. Piwik gilt. Des Weiteren muss wie bisher eine Opt-Out Möglichkeit vorhanden sein. Eine einfache und unkomplizierte Lösung steht unter anderem mit dem Plugin Google Analytics Germanized (GDPR / DSGVO) zur Verfügung. Der Hinweis im Datenschutztext war bisher auch schon notwendig, muss aber mit der DSGVO angepasst und erweitert werden. Neu ist, dass man die Dauer der Datenaufbewahrung festlegen muss. Dies funktioniert in Google Analytics unter “Verwaltung –> Property auswählen –> Tracking-Informationen –> Datenaufbewahrung”. Hier sollten die Dauer auf 14 Monate begrenzt und der Button “Bei neuer Aktivität zurücksetzen” deaktiviert werden (siehe Screenshot).

Auch beim benötigten Vertrag zur Auftragsverarbeitung mit Google gibt es im Hinblick auf die DSGVO Änderungen. Der bisherige Auftragsdatenverarbeitungsvertrag mit Google muss aktualisiert werden. Ab dem 25. Mai wird dies vereinfacht, denn dann kann der Vertrag in den Analytics-Einstellungen elektronisch bestätigt werden (Verwaltung –> Kontoeinstellungen –> Zusatz zur Datenverarbeitung). Bis zum 25. Mai muss der Vertrag in Deutschland ausgedruckt und ausgefüllt per Post versendet werden.
Newsletter
Die Newsletter Registrierung muss wie das Abonnieren von Kommentaren durch das Double-Opt-In-Verfahren erfolgen. Zudem muss der Nutzer bei der Eingabe seiner Kontaktdaten aktiv den Datenschutzbestimmungen bzw. der Speicherung seiner Daten zum Zweck des Newsletterversands zustimmen.
Darüber hinaus muss bei der Verwendung von externen Newsletter-Dienstleistern einen Auftragsdatenverarbeitungsvertrag abgeschlossen werden. Befindet sich der Anbieter außerhalb der EU, gelten weitere Bestimmungen (Privacy Shield).
Social Media
Sehr viele Social-Media-Plugins und so gut wie alle Share- und Like-Buttons sind datenschutztechnisch ein No-Go, da sie bereits beim Seitenaufruf viele Informationen an die jeweiligen sozialen Netzwerke übermitteln. Daher muss auf Plugins ausgewichen werden, die erst dann Daten übermitteln, wenn der Besucher aktiv darauf klickt. Ein solches Plugin ist das c’t-Projekt Shariff. Ich persönlich nutze schon seit rund drei Jahren Shariff bzw. das WordPress-Plugin “Shariff Wrapper“. Die DSGVO ist noch strenger als die bisherigen Gesetze, weshalb sich an dieser Empfehlung nichts ändert.
Vorsicht geboten ist auch bei Social-Media-Boxen für die Sidebar. Hier werden höchstwahrscheinlich auch Daten zu den jeweiligen sozialen Netzwerken übermittelt, weshalb ihr auf solche Plugins bzw. Herstellercodes komplett verzichten solltet.
Cloudflare und Co. (CDNs)
Sogenannte CDNs (Content Distribution Network) bestehen aus weltweit verteilten Cloudservern, welche die Performance vor allem bei internationalen Webseiten und bzw. oder bei großen Mediendaten deutlich verbessern kann. Cloudflare bietet zudem einen effektiven Schutz gegen DDoS-Attacken. Das Problem dabei ist, dass die IP-Adresse des Webseitenbesuchers automatisch an den jeweiligen CDN-Betreiber übermittelt wird. Bei der Nutzung von CDNs ist auf jeden Fall ein Vertrag zur Auftragsverarbeitung mit dem jeweiligen Anbieter notwendig und zudem muss sich der Anbieter an die Privacy-Shield-Bestimmungen halten. Trifft einer der beiden Punkte nicht zu, sollte die Nutzung von CDNs deaktiviert werden.
Werbung
Banner oder Textlinks ohne Tracking stellen kein Problem dar. Bei der Nutzung von Google AdSense muss auf jeden Fall ein Hinweis in den Datenschutzhinweisen erfolgen und zusätzlich der Hinweis auf die Nutzung von Cookies erfolgen. Der zweite Punkt ist aktuell noch mit dem Cookie-Banner abgedeckt, wird sich aber mit großer Wahrscheinlichkeit nächstes Jahr mit Erscheinen der ePrivacy-Richtlinie ändern. Wie sich das Thema bis dahin weiterentwickelt ist aktuell noch nicht vorauszusehen. Außerdem stehen auch hier noch die “berechtigten Interessen” des Webseiten-Betreibers im Raum.
YouTube-Videos
Das direkte Einbetten von YouTube-Videos ist problematisch, da hier schon beim Seitenaufruf Daten des Besuchers an YouTube übermittelt werden. Als Abhilfe wird hier oftmals die Nutzung des erweiterten Datenschutzmodus beim Einbetten von YouTube empfohlen. Diese Variante würde ich aber nicht weiterempfehlen, da dennoch beim Seitenaufbau eine Verbindung zu den YouTube-Servern hergestellt wird, ohne dass der Nutzer das Video angeklickt hat.
Besser geeignet ist das Plugin Embed videos and respect privacy, welches ihr aber derzeit von Github beziehen solltet, da es dort in einer deutlich neueren Version vorliegt. Das Plugin ersetzt das Video durch eine Vorschaugrafik, die auf dem eigenen Server gespeichert werden kann (muss in den Einstellungen aktiviert werden). Erst wenn der Besucher auf das Video klickt wird es von YouTube geladen. Darüber hinaus kann das Bild mit einem frei anpassbaren Text-Overlay versehen werden.
Zudem ist natürlich auch hier ein Hinweis in der Datenschutzerklärung erforderlich.
Neben dem Einbetten von YouTube-Videos (siehe Punkt darüber) unterstützt WordPress das Einbetten von zahlreichen weiteren Diensten (Videos, Tweets, Facebook Postings, usw.). Ohne diese Dienste im Einzelnen genauer betrachtet zu haben, kann ich sagen, dass hier genau dasselbe Problem wie bei YouTube existiert. Beim Seitenaufruf werden die Inhalte des jeweiligen Diensts automatisch geladen und gleichzeitig die IP-Adresse des Benutzers übertragen. Aus DSGVO-Sicht ein Albtraum.
Eine ähnliche Variante wie bei YouTube via Nutzung von lokal generierten Screenshots ist aktuell wenn überhaupt nur für wenige der verwendeten Dienste verfügbar. Wer auf Nummer sicher gehen möchte sollte sämtliche oEmbeds deaktivieren, sodass nur noch die reinen Textlinks in WordPress-Artikeln vorhanden sind.
Die Deaktivierung sämtlicher Embeds kann entweder mit dem Plugin Disable Embeds oder via Code in der “functions.php” erfolgen (Quelle):
function disable_embeds_code_init() {
// Remove the REST API endpoint.
remove_action( 'rest_api_init', 'wp_oembed_register_route' );
// Turn off oEmbed auto discovery.
add_filter( 'embed_oembed_discover', '__return_false' );
// Don't filter oEmbed results.
remove_filter( 'oembed_dataparse', 'wp_filter_oembed_result', 10 );
// Remove oEmbed discovery links.
remove_action( 'wp_head', 'wp_oembed_add_discovery_links' );
// Remove oEmbed-specific JavaScript from the front-end and back-end.
remove_action( 'wp_head', 'wp_oembed_add_host_js' );
add_filter( 'tiny_mce_plugins', 'disable_embeds_tiny_mce_plugin' );
// Remove all embeds rewrite rules.
add_filter( 'rewrite_rules_array', 'disable_embeds_rewrites' );
// Remove filter of the oEmbed result before any HTTP requests are made.
remove_filter( 'pre_oembed_result', 'wp_filter_pre_oembed_result', 10 );
}
add_action( 'init', 'disable_embeds_code_init', 9999 );
function disable_embeds_tiny_mce_plugin($plugins) {
return array_diff($plugins, array('wpembed'));
}
function disable_embeds_rewrites($rules) {
foreach($rules as $rule => $rewrite) {
if(false !== strpos($rewrite, 'embed=true')) {
unset($rules[$rule]);
}
}
return $rules;
}
VG Wort
Die Zählpixel der VG Wort sind in der jetzigen Form mit der DSGVO vereinbar, da keine personenbezogenen Daten übermittelt oder gespeichert werden. Genauere Infos liefert diese Pressemitteilung:
Die Behörde hat jetzt schriftlich bestätigt, dass das METIS-System so wie es derzeit eingesetzt wird, datenschutzrechtlich unbedenklich ist. Das VG WORT-Verfahren stellt sicher, dass einzelne Nutzer oder deren Leseverhalten nicht ermittelbar sind, wenn die Anzahl der Textaufrufe gezählt wird, da alle erfassten Daten sofort sicher verschlüsselt werden. Damit erhebt die VG WORT mit den Zählpixeln keine personenbezogenen Daten.
Ein Hinweis in der Datenschutzerklärung sollte aber entsprechend umgesetzt werden.
Gravatar
Gravatar ist ein Dienst, bei dem Nutzer ihre E-Mail-Adresse mit einem Avatar verknüpfen können. Somit können Benutzer in jedem Blog und auf jeder Webseite, die Gravatar unterstützt, automatisch ihren Avatar anzeigen lassen, sofern Sie die E-Mail-Adresse angeben. Eine tolle Idee, die aber leider nicht konform zur DSGVO ist. WordPress sendet bei jedem Kommentar eine Anfrage an den Anbieter um zu prüfen, ob ein passendes Bild zu der Mail-Adresse existiert. Problematisch ist, dass WordPress dies bei jeder E-Mail-Adresse überprüft, egal ob diese registriert ist oder nicht. Damit ist es für den Betreiber ein Leichtes, ein umfassendes Benutzerprofil zu erstellen.
Automattic, der Betreiber von Gravatar, hat zwar bis Mai eine Konformität zur DSGVO versprochen, bis heute hat man davon aber noch nichts gesehen.
Hier bleibt vorerst nichts anderes übrig, als dieses Feature direkt in WordPress zu deaktivieren. Dies kann glücklicherweise sehr einfach über “Einstellungen –> Diskussion –> Avatare anzeigen” erledigt werden.
Eine mögliche Lösung ohne Avatare zu Deaktivieren liefert eventuell das Plugin Avatar Privacy. Aufgrund von Darstellungsproblemen bei den Kommentaren habe ich das Plugin aber nicht weiter angeschaut. Eine weitere Variante ist das Plugin WP User Avatar, welches die Nutzung von lokal gespeicherten Avataren zulässt.
Emojis
Selbst die Nutzung der bei WordPress eingebauten Emojis ist nicht mit der DSGVO vereinbar. Eine WordPress-Funktion sucht nach bestimmten Mustern und sobald ein mögliches Emoji im Text erkannt wird, wird eine Anfrage an einen Server (Auttomatic-CDN-Server) gesendet. Diese Anfrage überträgt die IP-Adresse von Webseitenbesuchern und ist daher nicht erlaubt. Einschränkenderweise gilt allerdings zu ergänzen, dass dieses Verhalten nur den zusätzlichen Code für die Unterstützung älterer Browser betrifft.
Dieser Code kann mit Hilfe des Plugins Disable Emojis entfernt werden. Alternativ kann dies auch via “functions.php” ohne Plugin erledigt werden (Quelle):
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Remove emoji CDN hostname from DNS prefetching hints.
*
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
* @return array Difference betwen the two arrays.
*/
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}
Wer Emojis sowieso nicht nutzt, kann die Funktion auch ganz einfach komplett in WordPress deaktivieren: “Einstellungen –> Schreiben”.
Ebenso bieten einige Caching bzw. Performance Plugins die Möglichkeit zur Deaktivierung von Emojis, unter anderem auch Autoptimize.
Webhoster
Ein wichtiger Punkt, der öfter vergessen wird ist der Webhoster. Dieser speichert unter anderem IP-Adressen in Server-Logs, persönliche Daten wie z.B. Name oder E-Mail-Adressen von Kommentaren in Backups und ggf. sogar E-Mails. Diese Daten sind schon allein aus sicherheitstechnischen Gründen relevant und die Deaktivierung von Logs und Backups kommt daher nicht in Frage. Im Sinne der DSGVO handelt es sich beim Webhoster damit um einen Datenverarbeiter. In diesem Fall müsst ihr mit dem Hoster einen Vertrag zur Auftragsverarbeitung schließen. Dieser sollte direkt im Backend zur Verfügung stehen oder spätestens bei einer Anfrage beim Support erhältlich sein. Bietet der Hoster keinen Vertrag zur Auftragsverarbeitung an, solltet ihr den Anbieter wechseln.
Der Datenverarbeitungsvertrag gilt jedoch nur für das klassische Hosting. Betreibt man einen eigenen Root- oder Colocated-Server, muss kein Vertrag geschlossen werden, da der Anbieter gar keinen Zugriff auf den Server besitzt. Hier ist der Webmaster selber für eine gesetzeskonforme Konfiguration des Servers verantwortlich.
Wie sich das Recht auf Löschung der Daten mit der Notwendigkeit von Backups verträgt, ist indes noch nicht geklärt und bleibt bis auf weiteres fragwürdig. Auch hier werden wohl die Gerichte entscheiden müssen, welche Interessen wichtiger sind.
Impressum & Datenschutzerklärung
Zwingend notwendig sind ein aktuelles Impressum und eine aktuelle Datenschutzerklärung. Beide Dinge sollten vor dem 25. Mai 2018 aktualisiert werden.
Wie das Impressum muss auch die Datenschutzerklärung von jeder Unterseite deiner Webseite aus erreichbar sein. Am besten sind separate Links im Header und / oder Footer, die beispielsweise “Datenschutz” oder “Datenschutzerklärung” heißen. Außerdem muss darauf geachtet werden, dass die Links nicht von anderen Dingen, z.B. Cookie-Bannern, überblendet werden. Folgende Dinge sollten darin enthalten sein:
- welche Daten werden erhoben und verarbeitet?
- werden Daten an Dritte weitergegeben und falls ja in welcher Form?
- Widerrufsrecht / Recht auf Löschung / Opt-Out für den Nutzer
- Ansprechpartner für Fragen
Darüber hinaus muss die Datenschutzerklärung individuell auf die jeweilige Webseite angepasst sein. Ein Standard-Text reicht nicht mehr aus. Nichtsdestotrotz können natürlich Datenschutzgeneratoren genutzt werden. Hier solltet ihr aber sehr sorgfältig prüfen, ob wirklich alle Dinge abgedeckt werden, die auf deiner Webseite im Einsatz sind. Folgende Generatoren kann ich empfehlen:
Automatische Abmahnwellen können eventuell damit vorgebeugt werden, indem die Datenschützerklärung auf “noindex” gesetzt und somit nicht von Suchmaschinen indiziert wird. Dies verhindert zumindest automatisierte Skripte daran, unzulässige Formulierungen automatisch auf deiner Webseite zu identifizieren.
Verzeichnis von Verarbeitungstätigkeiten
Die Datenschutz-Grundverordnung gibt vor, dass bei der Verarbeitung von personenbezogenen Daten ein Verzeichnis von Verarbeitungstätigkeiten geführt werden muss. Dieses ersetzt das bisherige Verfahrensverzeichnis nach dem deutschen Datenschutzrecht und ist in Artikel 30 DSGVO spezifiziert. Im Gegensatz zum bisherigen Verfahrensverzeichnis fällt das Verzeichnis von Verarbeitungstätigkeiten erheblich umfangreicher aus. Das Verzeichnis kann durch die zuständige Aufsichtsbehörde jederzeit angefordert werden. Die Möglichkeit zur Einsichtnahme durch jedermann ist nach DSGVO allerdings nicht vorgesehen.
Konkret müssen im Verzeichnis von Verarbeitungstätigkeiten alle Stellen (Prozesse, Tools, Anwendungen) dokumentiert werden, bei denen personenbezogen Daten verarbeitet werden. Außerdem muss ersichtlich sein, welche Daten genau erfasst und verarbeitet werden, für welchen Zweck die Verarbeitung stattfindet, auf welche Weise die Daten verarbeitet werden und welche technisch-organisatorischen Maßnahmen zum Schutz dieser Daten getroffen wurden. Darüber hinaus muss auch ersichtlich sein, falls Drittanbieter zum Einsatz kommen, welche Daten diese Verarbeiten und wo diese gespeichert sind. Ebenfalls wichtig ist zu wissen, wie man die Daten löscht und wie man die gespeicherten Daten bei Anfrage von Nutzern zur Verfügung stellen kann.
Es gibt einige Vorlagen, die bei der Erstellung eines Verzeichnis von Verarbeitungstätigkeiten sehr hilfreich sind. Diese dienen als guter Startpunkt und können dann mit den eigenen Daten vervollständigt werden.
Quellen
- https://t3n.de/news/dsgvo-datenschutzgrundverordnung-aenderungen-837794/
- https://t3n.de/news/dsgvo-daten-personenbezogen-841433/
- https://t3n.de/news/dsgvo-einwilligungen-843918/
- https://t3n.de/news/dsgvo-datenschutzgrundverordnung-verzeichnis-848581/
- https://t3n.de/news/dsgvo-daten-rechtssicher-weitergeben-853271/
- https://t3n.de/news/dsgvo-rechte-betroffenener-datenschutzerklaerung-860613/
- https://www.borncity.com/blog/2018/04/03/hinweise-zur-datenschutz-grundverordnung-dsgvo/
- https://www.datenschutzbeauftragter-info.de/fachbeitraege/eu-datenschutz-grundverordnung/
- http://www.rakoellner.de/2018/02/dsgvo-checkliste-fuer-kleinere-unternehmen/
- https://datenschmutz.net/dsgvo-checkliste-fuer-blogs/
- https://www.reisen-fotografie.de/dsgvo-als-blogger/
- https://lesefreude.at/dsgvo-leifaden-fuer-blogger/
- https://www.selbstaendig-im-netz.de/recht/dsgvo-was-man-bei-eigenen-websites-und-blogs-beachten-muss/
- http://www.blogger-ratgeber.com/dsgvo/
- https://elbnetz.com/dsgvo-mit-wordpress/
- https://www.webtimiser.de/so-bereitest-du-wordpress-auf-die-dsgvo-vor/
- https://wp-ninjas.de/wordpress-dsgvo
- https://it-service.network/blog/2018/02/27/verarbeitungsverzeichnis-nach-dsgvo/
- https://www.activemind.de/datenschutz/dokumente/verfahrensverzeichnis
- https://www.janalbrecht.eu/2018/05/dsgvo-haeufig-gestellte-fragen-haeufig-verbreitete-mythen/





















Neueste Kommentare