Willkommen in der Welt der PHP-Programmierung! Wenn du dich auf das Abenteuer einlassen möchtest, eigene Webseiten und Anwendungen zu erstellen, bist du hier genau richtig. PHP, eine serverseitige Skriptsprache, ist ein wesentlicher Bestandteil vieler dynamischer Websites und Anwendungen im Internet. Es ist besonders beliebt, weil es leicht zu erlernen, flexibel und kompatibel mit vielen Betriebssystemen ist. Dieser Blog richtet sich an dich, wenn du noch keine oder nur wenig Erfahrung mit PHP hast. Dieser Beitrag hilft dir, die Grundlagen zu verstehen und deine PHP-Kenntnisse aufzubauen!
PHP Basics
PHP, eine serverseitige Skriptsprache, ist ein unverzichtbares Werkzeug in der Welt der Webentwicklung. Seine Hauptfunktion besteht darin, Webseiten dynamisch und interaktiv zu gestalten, indem es auf einem Webserver ausgeführt wird. Die Stärke von PHP liegt in seiner Fähigkeit, nahtlos in HTML integriert zu werden, was Entwicklern ermöglicht, komplexe Webanwendungen mit großer Einfachheit zu erstellen. Seine Flexibilität macht PHP zu einer idealen Wahl für Anfänger, die in die Entwicklung von Webanwendungen einsteigen möchten. Es ermöglicht dir eine schnelle Implementierung von Funktionen und ist gleichzeitig geeignet für komplexe Projekte.
Einrichtung einer PHP-Entwicklungsumgebung
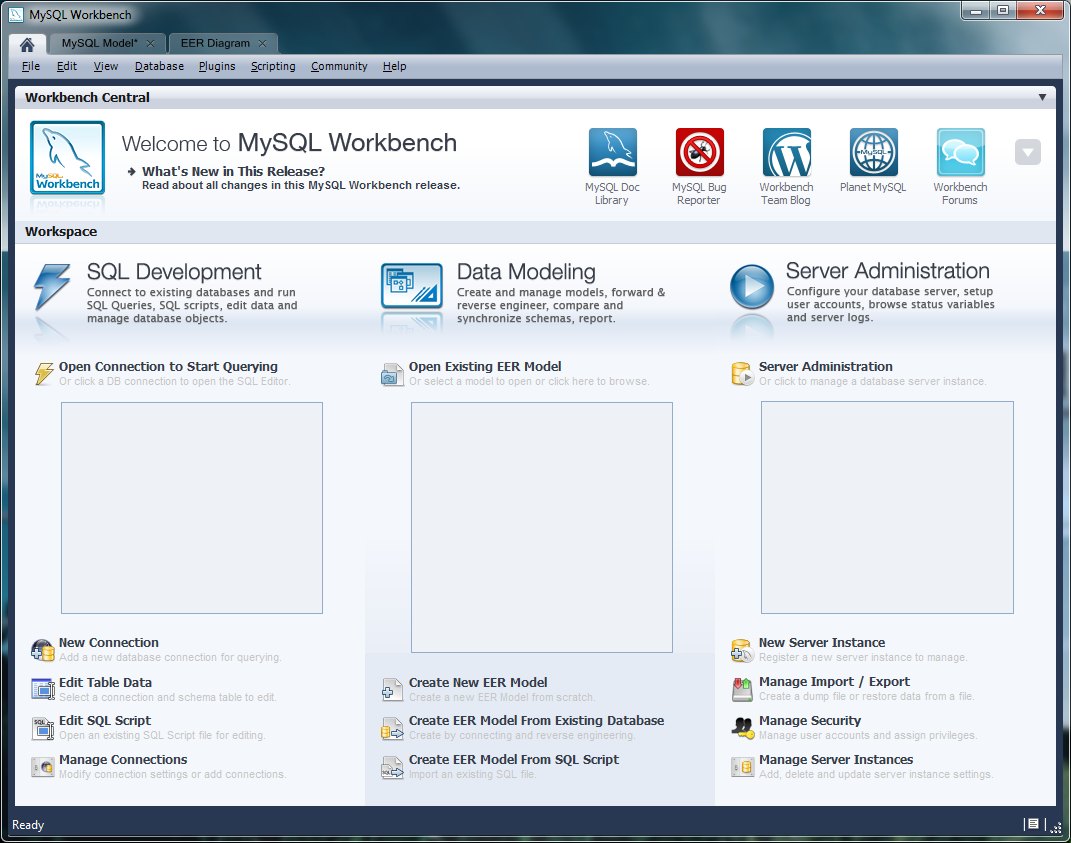
Die Einrichtung einer PHP-Entwicklungsumgebung beginnt mit der Installation von PHP. Die Installationsschritte können je nach Betriebssystem variieren. Für Windows-Nutzer ist XAMPP eine beliebte Option, da es neben PHP auch MySQL und Apache enthält. MacOS-Nutzer können MAMP verwenden, während Linux-Nutzer PHP direkt über die Paketverwaltung ihres Systems installieren können.
Nach der Installation von PHP ist es wichtig, einen passenden Texteditor oder eine integrierte Entwicklungsumgebung (IDE) zu wählen. Einsteiger können mit einfachen Editoren wie Notepad++ oder Sublime Text beginnen. Fortgeschrittene Benutzer oder diejenigen, die eine umfassendere Entwicklungsumgebung suchen, könnten sich für IDEs wie PhpStorm oder Visual Studio Code entscheiden, die erweiterte Funktionen wie Debugging-Tools und Code Vervollständigung bieten. Diese Werkzeuge erleichtern das Schreiben und Testen von PHP-Code erheblich.
Erste PHP Schritte
Die ersten Schritte in PHP beginnen mit dem Schreiben eines einfachen Skripts. Ein grundlegendes PHP-Skript umfasst in der Regel die Ausgabe von Text. Dies dient als Einstiegspunkt, um zu verstehen, wie PHP-Code in den Server integriert und ausgeführt wird.
Wichtige Konzepte in PHP sind Variablen, Schleifen und Funktionen. Variablen werden verwendet, um Daten zu speichern, die während der Ausführung des Skripts verändert werden können. Schleifen, wie die ‘for’- und ‘while’-Schleifen, ermöglichen es, wiederholte Aufgaben effizient durchzuführen. Funktionen sind entscheidend, um Code zu organisieren und wiederverwendbar zu machen. Sie erlauben es, bestimmte Aufgaben in einem Programm zu kapseln und bei Bedarf aufzurufen. Diese Elemente bilden das Fundament für die Entwicklung komplexerer PHP-Anwendungen.
Die Rolle von VPNs in der PHP-Entwicklung
VPNs (Virtual Private Networks) spielen eine wesentliche Rolle für PHP-Entwickler, insbesondere bei der Arbeit mit entfernten Servern. Sie bieten eine sichere Verbindung, indem sie den Datenverkehr verschlüsseln, was für Entwickler, die auf entfernte Datenbanken oder Server zugreifen müssen, unerlässlich ist. Dies ist besonders relevant, wenn man in öffentlichen Netzwerken arbeitet, wo die Gefahr von Datendiebstahl höher ist. VPNs verbessern nicht nur die Sicherheit, sondern auch den Datenschutz, da sie die IP-Adresse des Benutzers verbergen und somit Anonymität gewährleisten. Dieser zusätzliche Schutz ist in der heutigen Zeit, in der Datenschutz und -sicherheit immer wichtiger werden, von großem Vorteil. Wenn du nach dem besten Anbieter für das beste VPN suchst, empfehlen wir dir diesen Beitrag.
Häufige Fehler und Problemlösung
In der PHP-Entwicklung können Anfänger einige häufige Fehler machen. Hier sind einige davon und Tipps zur Behebung:
- Syntaxfehler: Einer der häufigsten Fehler ist die falsche Syntax, wie das Vergessen von Semikolons oder Klammern. Achte auf die korrekte Struktur und überprüfe den Code sorgfältig.
- Fehler bei Variablen: Verwechslung von Variablennamen oder falsche Datentypen. Eine gute Übung ist es, klare und beschreibende Namen für Variablen zu verwenden.
- Fehler beim Umgang mit Arrays: Schwierigkeiten beim Zugriff auf oder der Manipulation von Array-Elementen. Experimentiere mit verschiedenen Array-Funktionen und lese die Dokumentation, um ein besseres Verständnis zu entwickeln.
- Datenbankfehler: Probleme beim Verbinden mit und Abfragen von Datenbanken. In diesem Fall überprüfe die Verbindung Strings und SQL-Abfragen auf Fehler.
- Fehler im Umgang mit Formulardaten: Schwierigkeiten beim Empfangen und Verarbeiten von Daten aus HTML-Formularen. Stelle sicher, dass die Formularfelder korrekt mit dem PHP-Backend verknüpft sind.
Diese Tipps und Ressourcen können dir helfen, häufige Fehler zu vermeiden und deine Fähigkeiten in PHP zu verbessern.
Zusammenfassung
Mit deinem Einstieg in die PHP-Programmierung hast du die Türen zu einer Welt voller Möglichkeiten in der Webentwicklung geöffnet. Denke daran, dass das Erlernen einer neuen Programmiersprache Zeit und Geduld erfordert. Fehler sind ein natürlicher Teil des Lernprozesses, und jede Herausforderung verbessert dein Verständnis und deine Fähigkeiten.
Mit fortlaufender Übung wirst du bald in der Lage sein, komplexe Webanwendungen zu entwickeln. Deine Reise hat gerade erst begonnen, und jede Zeile Code, die du schreibst, bringt dich deinem Ziel, ein erfahrener PHP-Entwickler zu werden, einen Schritt näher!
Sie sehen gerade einen Platzhalterinhalt von X. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen




 Vor ein paar Monaten habe ich beschrieben, wie ihr
Vor ein paar Monaten habe ich beschrieben, wie ihr  Nach mehr als fünf Jahren Entwicklungszeit erschien vor kurzem Java in Vesion 7. Insgesamt enthält die neue Version rund 9.500 Verbesserungen. Nachfolgend eine Liste der wichtigsten Neuerungen:
Nach mehr als fünf Jahren Entwicklungszeit erschien vor kurzem Java in Vesion 7. Insgesamt enthält die neue Version rund 9.500 Verbesserungen. Nachfolgend eine Liste der wichtigsten Neuerungen:



Neueste Kommentare