Marie arbeitet bei der Projektplattform twago im Online-Marketing. Sie schreibt über App-Programmierung, HTML, iPhone/iPad und Android. Im heutigen Text beschreibt Sie die wichtigsten Elemente von HTML5.
Diese nützliche Technik ermöglicht es, Web-Anwendungen zu entwickeln und bis jetzt nicht denkbare Eigenschaften zu implementieren. Die textbasierte Einführungssprache HTML5 beinhaltet viele neue und zum Teil auch sehr nützliche Elemente. In diesem Artikel werden nun die wichtigsten HTML5-Elemente dargestellt und kurz beschrieben, um einen Überblick über die interessantesten Änderungen zu geben. Die Elemente lassen sich in viele Kategorien einteilen. Fangen wir mit der Kategorie der Gruppierungselemente an.
Gruppierungselemente
figure
Das figure-Element hat die Aufgabe, die Auszeichnung zusätzlicher Inhalte, beispielsweise Abbildungen mit Bildunterschriften, zu vereinfachen; Damit können Abbildungen mit einer Beschriftung versehen werden, wie man es aus dem Printbereich kennt.
header
Das header-Element benennt den Kopfbereich einer Webseite. In diesem Bereich könnte man ein gewünschtes Logo, die Nagivation oder ein Inhaltsverzeichnis platzieren.
footer
Das footer-Element hingegen legt den Fußbereich der Seite fest. Man kann dort Querverweise, Autor-Informationen oder Informationen über die Webseite platzieren.
nav
Das nav-Element ist zum Auszeichnen der Navigation gedacht. Es wird oft nur für die Hauptnagivation verwendet, muss aber nicht.
section
Dieses HTML5-Element hat die Aufgabe zwei Inhaltsbereiche von einander zu differenzieren und trennt somit verschiedene Bereiche der Website. Dies ist auch der Grund, warum es mehrfach verwendet werden kann.
article
Das article-Element eignet dafür Artikeltexte in Form eines Blocks zu umschließen und somit den wichtigsten Inhalt herauszuheben und auszuzeichnen. Durch das zusätzliche section-Element können die Blöcke in mehrere Abschnitte unterteilt werden.
aside
Mit diesem Element kann man eine Sidebar erstellen. Diese Abschnitte, müssen nicht unbedingt mit dem eigentlichen Inhalt zusammen hängen.
details
Das details-Element führt ergänzende Informationen zu einem Thema an. Meistens wird dieser Inhalt bereits standardmäßig ausgeblendet und muss über einen Klick eingeblendet werden.
Formularelemente
input
Diese Element wurde zur Eingabe von Suchbegriffen, Telefonnummern, URL- und E-Mail-Adressen, Datums- und Zeitangaben, Zahlen sowie Farbangaben erweitert.
datalist
Mit dem datalist-Element können Vervollständigungsvorschläge angegeben werden
output
Das output-Element stellt Ergebnisse von Berechnungen dar.
progress
Das progress-Element bildet die Fortschritte einer Aktion ab. Der Fortschritt einer Aktion kann als Prozent- oder Sekundenangabe angezeigt werden und laufend aktualisiert werden.
meter
Das Element gibt einen statistischen Überblick über einen aktuellen IST-Zustand
source
Mit dessen Hilfe können für Medien verschiedene Quellen angegeben werden, aus denen der Browser dann die angemessenste auswählt.
Textauszeichnungselemente
time
Mit dem time-Element können feste Zeitangaben im Dokument integriert werden.
mark
Mit diesem Element können Textabschnitte oder einzelne Wörter, sowie Passagen hervorgehoben werden. Es wird oft verwendet, um Schlüsselbegriffe auf einer Seite hervor zu heben, die als Ergebnis einer Suche geliefert wurden.
Multimedia-Elemente
Video/audio/canvas
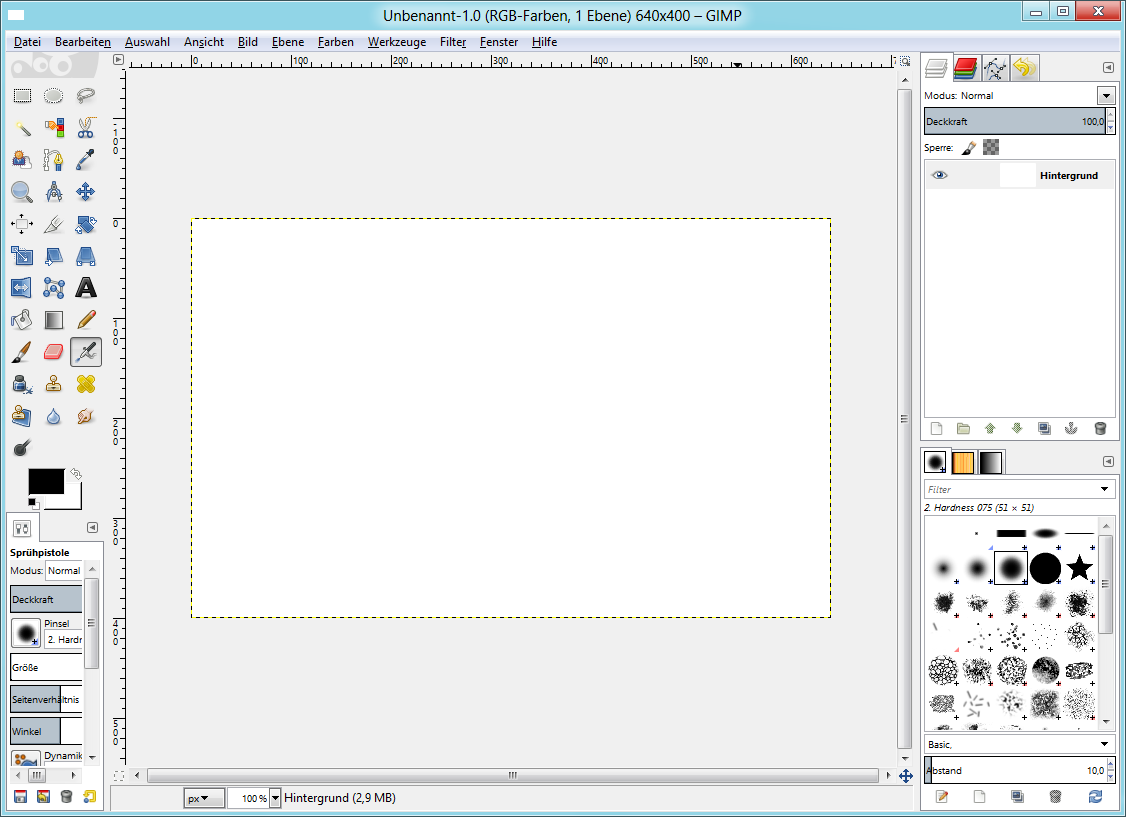
Das wichtigste dieser drei Elemente ist das canvas-Element. Mit diesem Element wird eine rechteckige Zeichenoberfläche erzeugt, die mit Inhalten gefüllt werden kann und in der auch Bewegungen eingebaut werden können. So können dynamische und interaktive Grafiken erstellt werden. Es wird behauptet, dass dieses Element das meiste Potenzial für neue Entwicklungen bietet.
Der große Vorteil von HTML5 ist, dass vieles für den HTML-Programmierer vereinfacht wurde und er durch die Anwendung Zeit einspart. Die Web-Entwickler sparen sich viele unnötige Handgriffe und die Suchmaschinen finden HTML Seiten wesentlich schneller.
Marie Schubert
 Aktuell gibt es ein SSD-Schnäppchen bei Amazon. Die Samsung SSD 830 Series mit 256 GByte für unschlagbare 174,99 Euro. Bei anderen Anbietern kostet die SSD 200 Euro und bis vor wenigen Tagen hatte sie noch über 240 Euro gekostet. Nicht vergessen sollte man zudem, dass bei Amazon keine Versandkosten anfallen.
Aktuell gibt es ein SSD-Schnäppchen bei Amazon. Die Samsung SSD 830 Series mit 256 GByte für unschlagbare 174,99 Euro. Bei anderen Anbietern kostet die SSD 200 Euro und bis vor wenigen Tagen hatte sie noch über 240 Euro gekostet. Nicht vergessen sollte man zudem, dass bei Amazon keine Versandkosten anfallen.

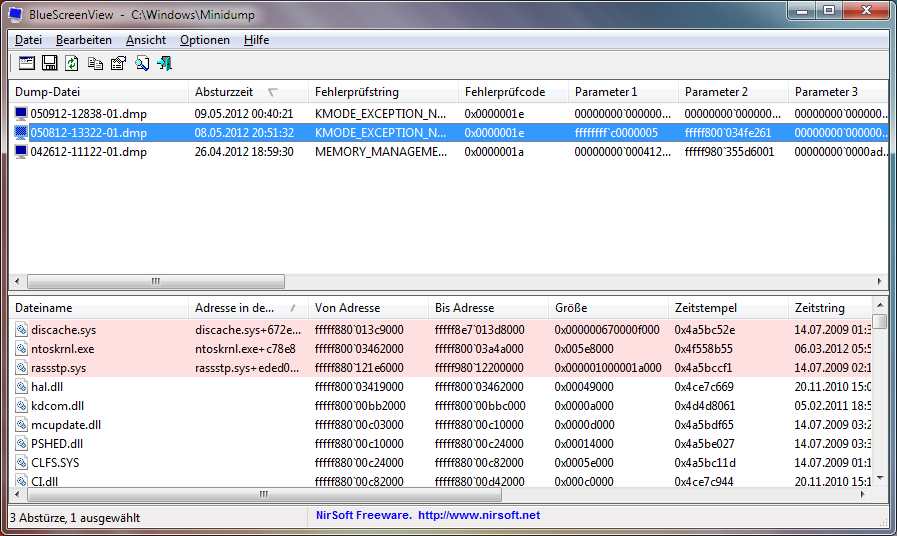
 Wer kennt ihn nicht, den guten alten Windows Blue Screen? Obwohl er mit Windows 7 relativ selten geworden ist, hatte ich heute Abend wieder einmal das Vergnügen. Während dem Googeln bin ich auf das Tool BlueScreenView von Nirsoft gestoßen.
Wer kennt ihn nicht, den guten alten Windows Blue Screen? Obwohl er mit Windows 7 relativ selten geworden ist, hatte ich heute Abend wieder einmal das Vergnügen. Während dem Googeln bin ich auf das Tool BlueScreenView von Nirsoft gestoßen.



























Neueste Kommentare