Will man RMClock auf dem Computer laufen lassen, aber gleichzeitig nicht als Administrator arbeiten, steht man vor einem Problem. RMClock arbeitet nämlich nur mit Administrator Rechten. Um RMClock trotzdem komfortabel nutzen zu können, kann man es, wie im Folgenden beschrieben, als Dienst laufen lassen.
Die im HowTo beschriebenen Schritte beziehen sich auf Windows 7 in der 32 Bit Version. Bei älteren Betriebssystemen können sich einzelne Schritte von den hier beschreibenen unterscheiden.
Voraussetzungen:
Vorbereitung:
Zunächst einmal wird RMClock ganz normal installiert und konfiguriert. Darauf gehe ich hier aber nicht näher ein.
Die zwei Files aus dem Resource Kit können mit 7-Zip direkt entpackt werden. Zu finden sind sie unter folgendem Pfad:
rktools.exe\.rsrc\RCDATA\CABINET\rktools.msi\Cabs.winrk.cab\
Durchführung:
Installiert wird der Dienst auf der Kommandozeile die mit vollen Administrator Rechten ausgestattet sein muss.
Start -> cmd Tippen -> Rechtsklick -> Als Administrator ausführen
Nun kann der Dienst installiert werden:
<Pfad>\instsrv.exe RMClock <absoluter Pfad>\srvany.exe
Der Dienst sollte jetzt existieren. Nur funktioniert er natürlich noch nicht so wie gewollt.
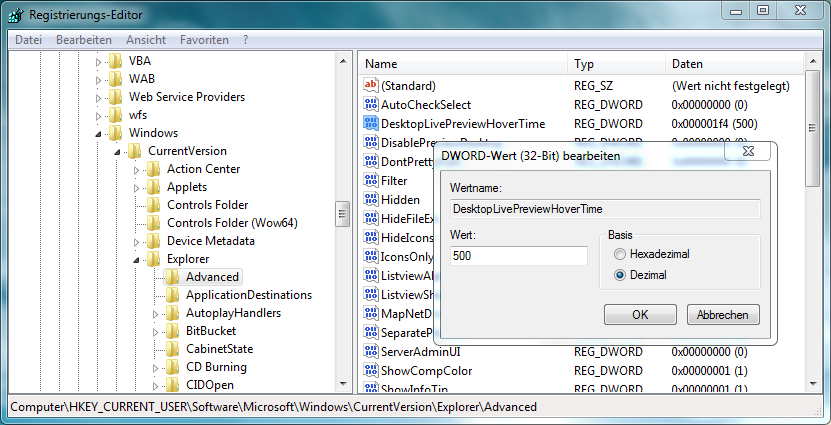
Um srvany.exe zu veranlassen RMClock zu starten muss die Registry bemüht werden:
Start -> regedit
In der Registry existiert bereits ein Schlüssel zu dem eben erstellten Dienst RMClock:
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\RMClock
Dort muss nun ein neuer Schlüssel mit dem Namen “Parameters” und dort eine Zeichenfolge namens “Application” erstellt werden.
Als Wert der Zeichenfolge wird “<absoluter Installationspfad>\RMClock.exe” angegeben.
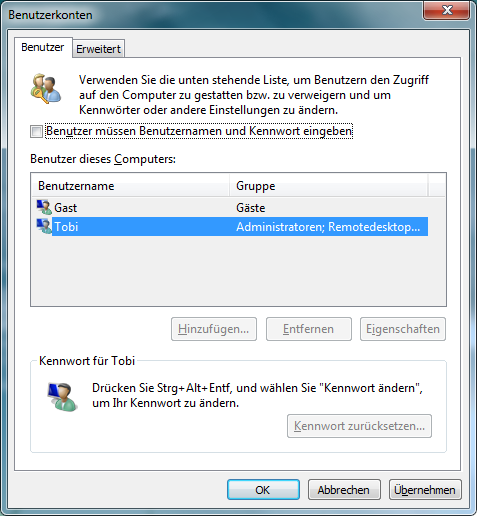
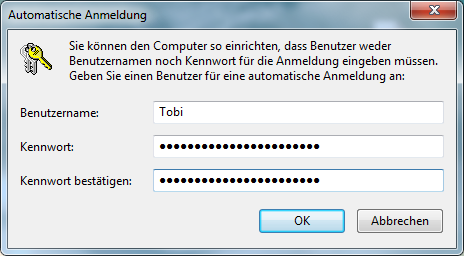
Nun Fehlt nur noch eine Kleinigkeit. RMClock kann nicht unter dem lokalen Systemkonto ausgeführt werden, sondern benötigt dazu einen User mit Administrator Rechten.
Dies wird wie folgt Konfiguriert:
Start -> Rechtsklick auf Computer -> Verwalten
-> Dienste und Anwendungen -> Dienste -> Rechtsklick auf RMClock
-> Eigenschaften -> Anmelden -> Dieses Konto
Dort einen Administrator Account angeben und die Eingaben bestätigen.
Sobald der Dienst gestartet wurde, läuft RMClock im Hintergrund.
RMClock Einstellungen ändern:
Will man anschließend noch Konfigurationsänderungen in RMClock vornehmen, muss der Dienst vorher beendet werden. Ansonsten bekommt man eine Fehlermeldung die besagt dass RMClock bereits läuft.

















 Ich spiele schon seit geraumer Zeit mit dem Gedanken, mir eine SSD anzuschaffen. Dabei habe ich ein Auge auf Modelle mit 60 GByte und Indilinx-Controller geworfen. 30 GByte ist als Systemplatte für Betriebssystem und Programme einfach zu wenig. 120 GByte ist wiederrum für mich persönlich fast zu viel und eben auch entsprechend teurer.
Ich spiele schon seit geraumer Zeit mit dem Gedanken, mir eine SSD anzuschaffen. Dabei habe ich ein Auge auf Modelle mit 60 GByte und Indilinx-Controller geworfen. 30 GByte ist als Systemplatte für Betriebssystem und Programme einfach zu wenig. 120 GByte ist wiederrum für mich persönlich fast zu viel und eben auch entsprechend teurer.








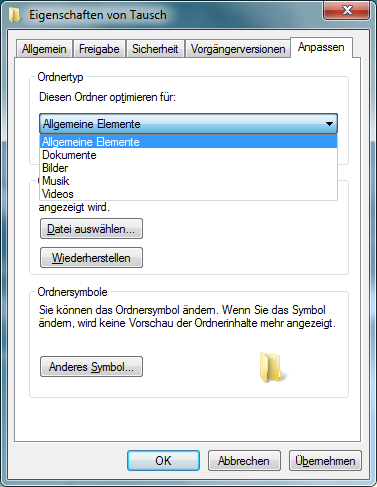
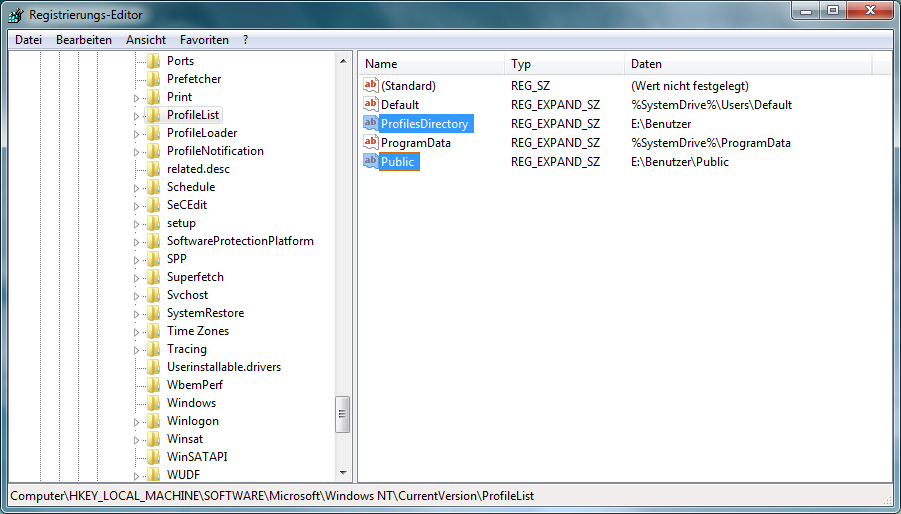
 Die Benutzerprofile liegen bei Windows 7 standardmäßig unter C:\Benutzer. Möchte man die Benutzerdaten vom Betriebssystem trennen, muss man selbst Hand anlegen.
Die Benutzerprofile liegen bei Windows 7 standardmäßig unter C:\Benutzer. Möchte man die Benutzerdaten vom Betriebssystem trennen, muss man selbst Hand anlegen.


Neueste Kommentare