Heute morgen staunte ich nicht schlecht, als mein Firefox nicht mehr starten wollte. Stattdessen tauchte der Mozilla Absturz-Melder auf und benachrichtigte mich über ein Problem.
Zuerst habe ich mir nichts weiter dabei gedacht und die üblichen Lösungsmöglichkeiten versucht. Firefox im abgesicherten Modus starten, neues Profil anlegen, komplettes Backup einspielen usw. hat alles nichts gebracht. Anschließend habe ich testweise meinen portablen Firefox vom USB-Stick getestet, welcher auch nur die Fehlermeldung brachte. Ab diesem Zeitpunkt wurde ich misstrauisch. Ich wusste noch von einem Fix indem man die firefox.exe in firefox1.exe umbenennen kann. Und plötzlich ist mein Browser wieder ganz normal gestartet.
Natürlich konnte ich mich mit dieser Lösung nicht anfreunden. Also habe ich geprüft ob die firefox.exe von irgendeinem Dienst bzw. Programm blockiert wurde, was aber nicht der Fall war. In einem Forum stieß ich schließlich auf den Tipp, das Programm Malwarebytes durchlaufen zu lassen. Gesagt – getan. Der Quickscan fand sechs Ergebnisse von Malware, die ich sofort löschen ließ. Anschließend lief mein Firefox wieder :-)
So einen kleinen Quickscan kann ich jedem empfehlen!
Sie sehen gerade einen Platzhalterinhalt von X. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen








 Ich habe bereits seit fast zwei Monaten die dritte Betaversion von Thunderbird 3 benutzt. Bis auf einen Bug in der 3-Spalten-Ansicht war ich sehr zufrieden. Bei jedem Start von Thunderbird war die Spaltenbreite wieder auf den Standardwert zurückgesetzt und meine individuelle Anpassung vergessen. Dieses Problem besteht mit der neuen Version glücklicherweise nicht mehr :-)
Ich habe bereits seit fast zwei Monaten die dritte Betaversion von Thunderbird 3 benutzt. Bis auf einen Bug in der 3-Spalten-Ansicht war ich sehr zufrieden. Bei jedem Start von Thunderbird war die Spaltenbreite wieder auf den Standardwert zurückgesetzt und meine individuelle Anpassung vergessen. Dieses Problem besteht mit der neuen Version glücklicherweise nicht mehr :-) Paint.NET ist ein geniales Bildbearbeitungsprogramm für Windows, welches .NET Framework 3.5 Service Pack 1 voraussetzt.
Paint.NET ist ein geniales Bildbearbeitungsprogramm für Windows, welches .NET Framework 3.5 Service Pack 1 voraussetzt.
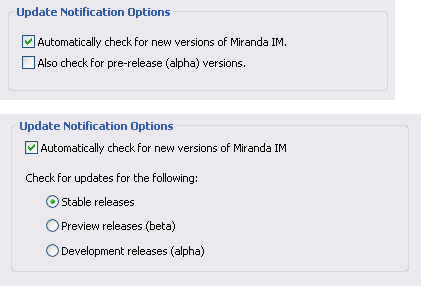
 Die neuste Version des genialen Messengers bringt neben zahlreichen Bugfixes auch Verbesserungen mit sich. Über AIM und MSN lassen sich nun auch komplette Ordner mitsamt Inhalt verschicken. Zudem wurde die Geschwindigkeit bei ausgeschaltetem Logging verbessert. Im Core wurden zwei Fehler beim Dateitransfer behoben. Ansonsten wurden zahlreiche Fehler bei den Protokollen AIM, Jabber und MSN ausgebessert.
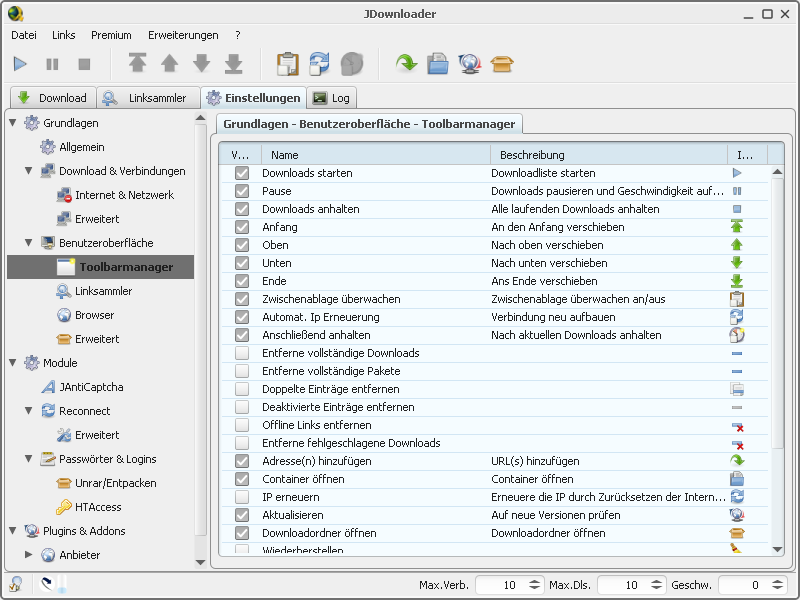
Die neuste Version des genialen Messengers bringt neben zahlreichen Bugfixes auch Verbesserungen mit sich. Über AIM und MSN lassen sich nun auch komplette Ordner mitsamt Inhalt verschicken. Zudem wurde die Geschwindigkeit bei ausgeschaltetem Logging verbessert. Im Core wurden zwei Fehler beim Dateitransfer behoben. Ansonsten wurden zahlreiche Fehler bei den Protokollen AIM, Jabber und MSN ausgebessert. In der neuesten Version des beliebten Downloadprogramms wurden einige Fehler, welche bei Version 0.7 auftraten, ausgebessert. Zusätzlich wurden die Plugins upgedated und die Gestaltungsmöglichkeiten der Oberfläche erweitert. Unter anderem kamen einige neue Styles hinzu und man kann festlegen, welche Icons in der Toolbar angezeigt werden sollen. Leider lässt sich die Reihenfolge der Icons (noch) nicht ändern.
In der neuesten Version des beliebten Downloadprogramms wurden einige Fehler, welche bei Version 0.7 auftraten, ausgebessert. Zusätzlich wurden die Plugins upgedated und die Gestaltungsmöglichkeiten der Oberfläche erweitert. Unter anderem kamen einige neue Styles hinzu und man kann festlegen, welche Icons in der Toolbar angezeigt werden sollen. Leider lässt sich die Reihenfolge der Icons (noch) nicht ändern.
 Firefox 3.6 mit dem Codenamen Namoroka soll – wie bereits
Firefox 3.6 mit dem Codenamen Namoroka soll – wie bereits 
Neueste Kommentare