Gerade bin ich auf eine Aktion von Druckerei.de aufmerksam geworden. Es werden 100 x 70 cm große Wandkalender für das Jahr 2010 im Twitter-Look verlost. Man muss einfach einen Tweet auf Twitter über die Aktion veröffentlichen und den Jungs auf Twitter folgen. Schon nimmt man automatisch an der Verlosung teil.
Blogger haben es noch einfacher. Wenn man über die Aktion berichtet, bekommt man drei Exemplare des Kalenders geschenkt.
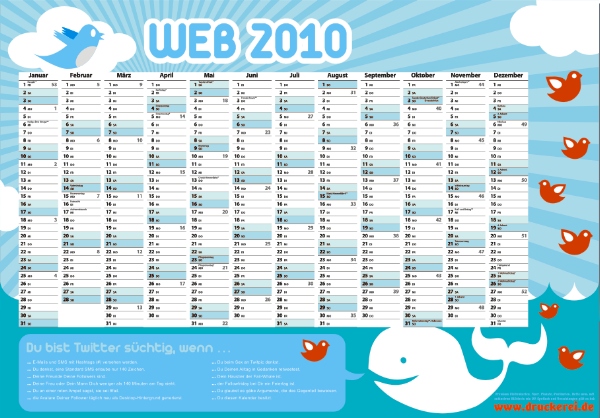
Besonders freut mich, das der Kalender viel Platz für Notizen bietet und das Papier robust sein soll:
Als etablierte Druckerei kennen wir die Bedürfnisse von Businesskunden und wissen auch, dass die Felder der Kalendertage entsprechend groß sein müssen, um kurze Notizen lesbar eintragen zu können. Oft haben Wandkalender das Problem, dass man sie kaum mit dem Stift beschriften kann. Dafür ist oft das Papier zu fein. Für die Größe und die gute Beschriftung halten wir eine Lösung bereit.

Viele weitere Blogger berichten ebenfalls über den Wandkalender: Perun, Caschy, Adam, Internetblogger, Patrick und Tobbi.



 Heute wurde die vierte Betaversion von Firefox 3.6 released. Im Vergleich zur dritte Testversion wurden nochmals über 140 Fehler behoben. Angeblich ist zudem erstmals eine offizielle 64-Bit-Version geplant, welche aber derzeit noch nicht released wurde.
Heute wurde die vierte Betaversion von Firefox 3.6 released. Im Vergleich zur dritte Testversion wurden nochmals über 140 Fehler behoben. Angeblich ist zudem erstmals eine offizielle 64-Bit-Version geplant, welche aber derzeit noch nicht released wurde. Vor knapp einem Jahr, im Dezember 2008, wurde die erste Betaversion von Thunderbird 3.0 veröffentlicht. Auch die vierte Betaversion wurde schon vor zwei Monaten herausgebracht. Gestern Abend ist nun endlich Thunderbird 3 als Release Candidate 1 erschienen.
Vor knapp einem Jahr, im Dezember 2008, wurde die erste Betaversion von Thunderbird 3.0 veröffentlicht. Auch die vierte Betaversion wurde schon vor zwei Monaten herausgebracht. Gestern Abend ist nun endlich Thunderbird 3 als Release Candidate 1 erschienen.


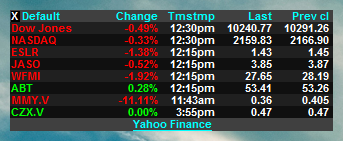
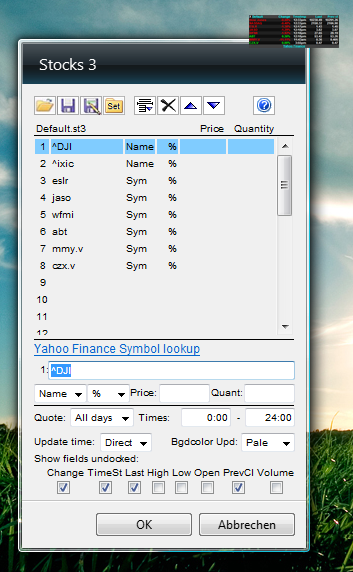
 Alternativ bin ich auf “Stocks3”
Alternativ bin ich auf “Stocks3” 



Neueste Kommentare