 Ich wurde vom Webstandards-Magazin angeschrieben, ob ich nicht zwei selbstkündigende Jahres-Abonnements in meinem Blog verlosen möchte. Obendrauf gibts noch zwei Bücher. Das Gewinnspiel findet ihr weiter unten.
Ich wurde vom Webstandards-Magazin angeschrieben, ob ich nicht zwei selbstkündigende Jahres-Abonnements in meinem Blog verlosen möchte. Obendrauf gibts noch zwei Bücher. Das Gewinnspiel findet ihr weiter unten.
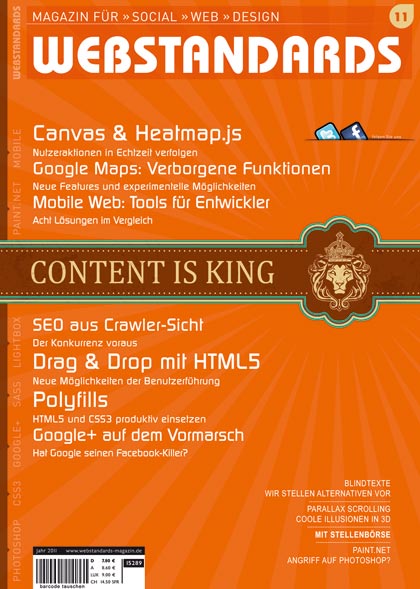
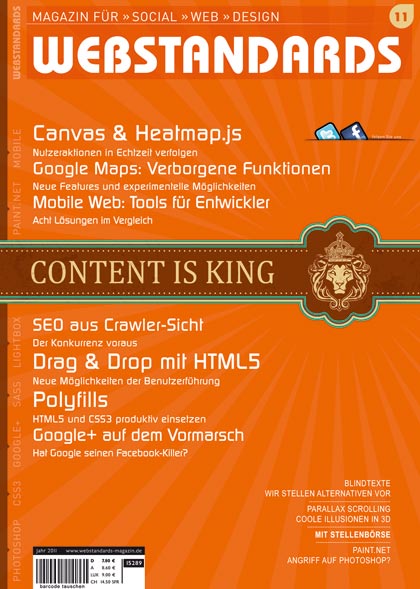
Doch was ist das Webstandards-Magazin überhaupt? Es ist eine Print-Zeitschrift für Webdesigner, Webworker, Entwickler und allgemein alle, die im Bereich Web interessiert sind. Die Themen sind sehr breit gefächert und reichen von aktuellen News bis hin zu Programmierung, Usability, Social Media und Layoutgestaltung. Die Artikel der aktuellen Ausgabe könnt ihr der vergrößerten Version des Bildes entnehmen.
Die Print-Zeitschrift erscheint vierteljährlich und kostet pro Ausgabe 7,80 Euro. Für ein Jahresabo sind 28 Euro fällig.
1. Preis
 Der erste Preis besteht aus dem Buch “Praxisbuch Web 2.0” und einem Jahresabo des Webstandards-Magazin. Hier die Beschreibung des Buches:
Der erste Preis besteht aus dem Buch “Praxisbuch Web 2.0” und einem Jahresabo des Webstandards-Magazin. Hier die Beschreibung des Buches:
Dieses Buch bietet Ihnen eine umfassende und praxisorientierte Darstellung der Designtrends und Techniken des Web 2.0. Von der charakteristischen Seiten-, Text- und Farbgestaltung über Barrierefreiheit und Usability bis hin zum Einsatz von AJAX, Mashups, Wikis, Blogs und Podcasts – mit diesem Buch lernen Sie, was eine Web 2.0-Site ausmacht und wie Sie diese selbst entwerfen und umsetzen können. Zahlreiche Schritt-für-Schritt-Anleitungen – etwa zur Erstellung von grafischen Elementen mit Photoshop oder zur Umsetzung eines CSS-Layouts – unterstützen Einsteiger und Profis bei der Gestaltung einzelner Elemente oder vollständiger Web 2.0-Sites.
2. Preis
 Als zweiter Preis gibt es das Buch “Der erfolgreiche Webdesigner” und ebenfalls ein Jahresabo des Webstandards-Magazin. Nachfolgend noch die Beschreibung des Buches:
Als zweiter Preis gibt es das Buch “Der erfolgreiche Webdesigner” und ebenfalls ein Jahresabo des Webstandards-Magazin. Nachfolgend noch die Beschreibung des Buches:
Wer als Webdesigner erfolgreich sein will, muss vieles beherrschen. Er muss mit Kunden kommunizieren, Projekte akquirieren und Websites konzipieren. Er muss Webprojekte professionell umsetzen und dabei immer den aktuellen Stand der Technik und die aktuellen Trends kennen. Beruflicher Erfolg ist eben kein Zufall. Da sind Unterstützung und Hilfe vom Experten eine willkommene Lösung! Nils Pooker vermittelt Techniken, Strategien und Lösungen für Webdesigner, die erfolgreich sein wollen. In diesem Buch erfahren Sie alles über Kundengewinnung, Marketing, Usability und Konzeption sowie das wichtige Thema Forderungsmanagement, wenn Kunden einmal nicht zahlen. Kurzum – Sie erfahren alles, was Sie für professionelle und effiziente Arbeit wissen sollten. Sie erhalten viele Tipps, Hinweise und Hilfestellungen und lernen, wie Sie Ihre Tools sinnvoll, gezielt und effektiv einsetzen.
Wie könnt ihr gewinnen?
Zur Teilnahme am Gewinnspiel müsst ihr einen Kommentar in diesem Beitrag mit einer gültigen E-Mail-Adresse hinterlassen. Dafür erhaltet ihr 1 Los. Um eure Chance weiter zu erhöhen könnt ihr aber noch bis zu 4 weitere Lose verdienen.
- Google+ (1 Los)
Berichtet bei Google+ über dieses Gewinnspiel oder meinen Blog und verlinkt diesen Beitrag. Anschließend müsst ihr nur noch den Link zu eurem Google+-Beitrag in den Kommentar mit aufnehmen.
- Blogbeitrag (3 Lose)
Schreibt einen kurzen Beitrag über dieses Gewinnspiel in eurem eigenen Blog und verlinkt auf diesen Beitrag. Anschließend den Link zu eurem Blogbeitrag im Kommentar posten.
Die Gewinner werden von mir per Zufallsprinzip ausgelost. Anschließend benachrichtige ich beide Gewinner per Mail, achtet deshalb bitte auf eine gültige E-Mail-Adresse!
Das Gewinnspiel läuft bis Sonntag, 13. November 2011 um 20 Uhr. Allen Teilnehmern wünsche ich viel Glück!









 Der erste Preis besteht aus dem Buch
Der erste Preis besteht aus dem Buch  Als zweiter Preis gibt es das Buch
Als zweiter Preis gibt es das Buch 
 Gerade bin ich über eine sehr tolle Präsentation zum Thema CSS3 gestolpert.Folgende Themen werden auf insgesamt 103 Seiten behandelt:
Gerade bin ich über eine sehr tolle Präsentation zum Thema CSS3 gestolpert.Folgende Themen werden auf insgesamt 103 Seiten behandelt:


Neueste Kommentare