Beim Umstieg auf Windows 7 habe ich gleichzeitig Winamp den Laufpass gegeben und nutze seitdem AIMP2. Der Player läuft super stabil, bietet einige geniale Funktionen und ist zudem viel schneller und ressourcenschonender als Winamp. Außerdem kann man ihn portabel installieren.
Nur der Updatechecker nervte mich bisher. Sobald eine neue Version verfügbar war, poppte alle paar Minuten eine Meldung auf. In den Optionen fand ich keine Einstellung um es zu deaktivieren, also musste ich zwangsweise updaten und das “Problem” zu beseitigen.
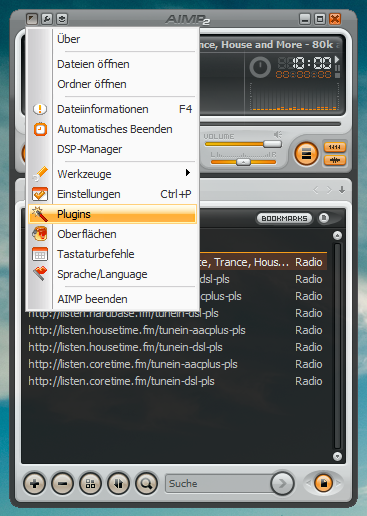
Doch es geht auch einfacher. Man muss nur das entsprechende Plugin deaktvieren. Dazu im “Hauptmenü” auf “Plugins” klicken.

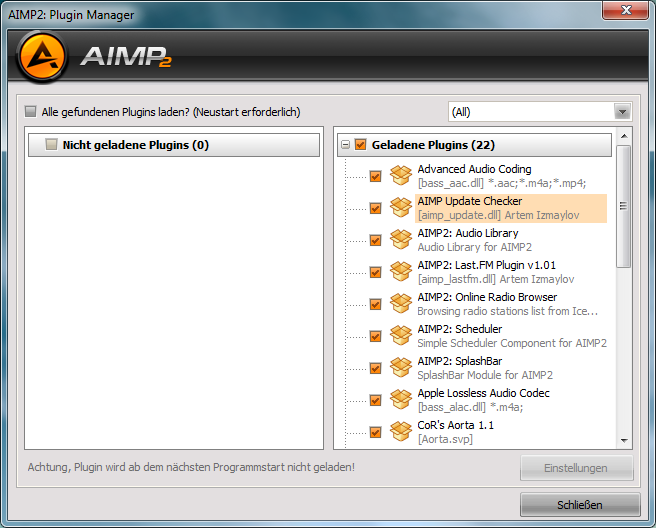
Nun öffnet sich der “Plugin Manager“. Dort einfach das Häkchen des entsprechenden Plugins entfernen und fertig. In meinem Fall eben den “AIMP Update Checker” deaktivieren.
Sie sehen gerade einen Platzhalterinhalt von X. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen


Neueste Kommentare