“rem” vereinfacht Nutzung flexibler Schriftgrößen
Es existieren unterschiedliche Möglichkeiten die Schriftgröße im Webdesign zu definieren. Am häufigsten werden sicherlich “px”, “em” und “%” verwendet. Die jeweiligen Nachteile liegen auf der Hand. “px” ist eine absolute Größenangabe und findet vorrangig in festen Designs Anwendung. Gerade im Bezug auf Responsive Webdesign und “Mobile First” ist aber eine flexible Gestaltung der Schriftgröße fast unumgänglich.
Aus diesem Grund setzen viele moderne Designs auf “em”. Die relative Angabe der Größe mittels “em” birgt in der Praxis aber Probleme bei der Vererbung. Die “em”-Einheit richtet sich meist an der Schriftgröße des Elternelements aus. In simplen Designs ist das noch kein Problem. Bei komplexen Umgebungen mit vielen Verschachtelungen verliert man aber schnell den Überblick und die Gestaltung mittels “em” wird sehr aufwendig. Beispielsweise wird eine Schriftgröße welche als “0.875em” definiert ist, bei jeder Verschachtelung ein Stück kleiner.
“rem” als Lösung?
Die CSS3-Schriftgrößeneinheit “rem” (root em) könnte in Zukunft eine gute Lösung darstellen. “rem” vereint die Vorteile von “px” und “em”. Im Grund funktioniert “rem” genauso wie “em”, mit einem entscheidenden Unterschied: Die Nachteile bei der Vererbung sind nicht vorhanden, weil sich “rem” immer am Root-Element, also die Schriftgröße für html, orientiert.
Üblicherweise wird die Schriftgröße des Root-Elements auf “100%” gesetzt, was einer Standard-Schriftgröße von 16 Pixel entspricht. Alle weiteren mit “rem” definierten Schriftgrößen orientieren sich nun an diesem Ausgangswert. Zur Errechnung des “rem”-Werts muss nur die gewünschte Pixelgröße durch den Standardwert 16 geteilt werden. Nachfolgend ein kleines Beispiel:
html { font-size: 100%; } /* 16px Standard-Schriftgröße */
h1 { font-size: 1.875rem; } /* 30/16 = 1.875 */
h2 { font-size: 1.5rem; } /* 24/16 = 1.5 */
h3 { font-size: 1.25rem; } /* 20/16 = 1.25 */
p { font-size: 0.875rem; } /* 14/16 = 0.875 */Zur Anpassung der Schriftgröße reicht es aus, wenn die Standard-Schriftgröße der des Root-Elements geändert wird. Das Verhältnis aller definierten Schriftgrößen bleibt dabei unverändert.
Nachteile von “rem”
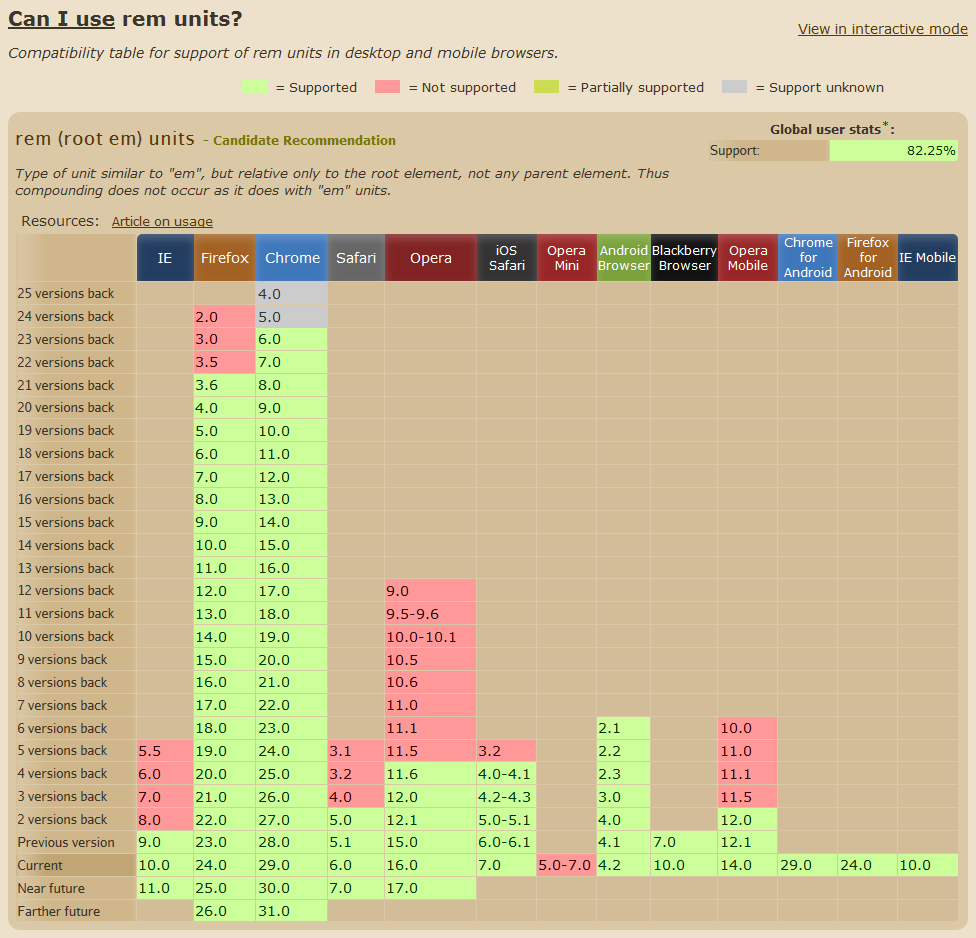
Wie immer gibt es jedoch Probleme mit älteren Browsern. Die Übersicht unter http://caniuse.com/rem zeigt genauere Details:
Problematisch ist im Grunde nur der IE vor Version 9. Auch Opera Mini kann mit “rem” nichts anfangen, was jedoch zu verschmerzen ist. Wenn diese Browser vernachlässigt werden können ist der Einsatz von “rem” absolut empfehlenswert.
Andernfalls muss eine Fallback-Lösung verwendet werden, welche jedoch nicht optimal ist.
html {
font-size: 100%;
}
h1 {
font-size: 30px;
font-size: 1.875rem;
}
h2 {
font-size: 24px;
font-size: 1.5rem;
}
h3 {
font-size: 20px;
font-size: 1.25rem;
}
p {
font-size: 14px;
font-size: 0.875rem;
}Ältere Browser verwenden den Pixelwert und ignorieren die “rem”-Angabe. Moderne Browser können diese jedoch Nutzen und überschreiben somit den zuerst angegebenen Pixelwert.
Weitere Infos gibts im Artikel “CSS-Tipp: rem als Einheit für Schriftgröße nutzen” bei Elmastudio.
Sie sehen gerade einen Platzhalterinhalt von X. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen


Hallo.
Ich arbeite mich in CSS ein und bekomme immer noch “Fehler” beim CSS-Validator angezeigt. Wie kann ich Farb- und Größenangaben “richtig” eingeben?
Lieben Gruß
David
So sieht das etwa aus:
17 body Die Eigenschaft scrollbar-base-color existiert nicht : #FACB85
18 body Die Eigenschaft scrollbar-3d-light-color existiert nicht : #FEEE97
19 body Die Eigenschaft scrollbar-arrow-color existiert nicht : #FEEE97
Was hat das mit meinem Artikel zu tun? Davon abgesehen sind die Fehler nicht verwunderlich, denn die genannten CSS-Eigenschaften gehören nicht zum offiziellen W3C-Standard.