PNG-Gamma-Bug (im IE) und die Lösung

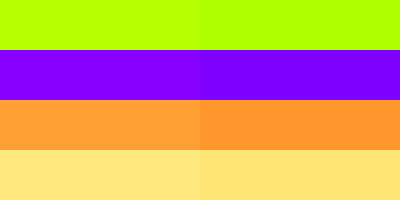
links unverfälscht, rechts IE
Ab Version 7 kann der Internet Explorer mit transparenten PNGs umgehen. Allerdings besteht bei allen Versionen, auch im IE 8, ein weiteres Problem in Verbindung mit PNGs. Der IE interpretiert den hinterlegten Gamma-Wert in der PNG-Datei und stellt deshalb alle Grafiken ein wenig dunkler dar. Rechts habe ich ein Beispielbild hochgeladen. Je nach Monitor solltet ihr die Unterschiede erkennen.
Fairerweise muss man dazusagen, dass nicht direkt der IE die Ursache des Problems ist. Viel mehr ist das PNG-Format selbst die Wurzel allen Übels.
Wie kam es dazu?
Die Gamma Korrektur wurde eingeführt, um eine identische Darstellung von PNGs auf allen Plattformen (MAC, PC, …) zu ermöglichen. Wenn ein Bild alleine angezeigt wird ist alles OK. Verwendet man das PNG jedoch neben anderen Grafiken und Farben taucht ein neues Problem auf, welches deutlich unangenehmer als das Originale ist. Beispielsweise auf Webseiten sind die Farben nun uneinheitlich. Hier gibt es mehr Informationen, wie das Problem entstanden ist.
Lösung – TweakPNG
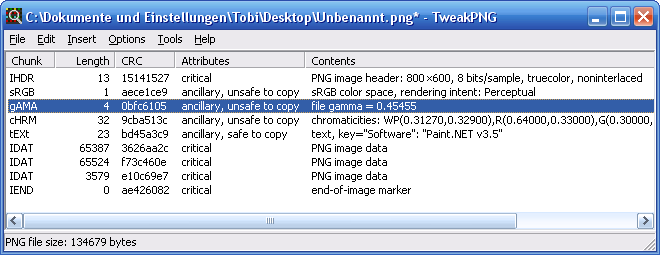
Wer PNGs in seinem Design benutzt, sollte daher den Gammawert aus den Bildern entfernen. Das geht ganz einfach mit dem Tool TweakPNG.
Öffnet das Bild mit dem Programm oder zieht es einfach per Drag&Drop in das Fenster. Nun seht ihr eine Übersicht aller Chunks. Dort einfach “gAMA” auswählen und löschen. Eigentlich könnt ihr alles löschen, was nicht als “critical” in der Spalte “Attributes” markiert ist.

Anschließend die Datei abspeichern und schon seid ihr fertig. Leider muss der Vorgang mit allen PNG-Dateien wiederholt werden.

der effekt würde demnach bei allen eingebundenen pngs im design gleichermaßen eintreffen und die farben abändern?
mh, zumindest nicht ganz so übel, als wenn nur ein teil aus einem design “rausbricht”
Wenn man nur Bilder verwendet schon.
Es wird aber unschön, wenn man zum Beispiel im Header eine Hintergrundfarbe per CSS definiert und ein Bild einbindet, welches ebenfalls den gleichen Hintergrund besitzt. Im IE erkennt man dann einen deutlichen Farbunterschied.
thanks for share :D