Visuelle Rhetorik – Teil 4
Form und Farbe des Inhalts als Botschafter der Website.
Nach längerer Zeit persönlicher Abwesenheit folgt nun Teil 4 der Reihe. Ich habe mich entschieden, die Publikation über die Binnengliederung einer Website wegzulassen. Somit wird dies der vorerst letzte Teil der Reihe werden. Sollte der Wunsch nach Informationen über die Binnengliederung bestehen, kann ich einen entsprechenden Artikel natürlich nachliefern.
Die Website befindet sich nun in einem Stadium, in welchem die Eckpfeiler bereits gesetzt sind. Die Grenzen der Site sind gezogen. Was folgt, müssen Inhalte sein. Dabei soll nicht erklärt werden, wie man zu Inhalten kommt (denn diese sollten – wie wir wissen – längst feststehen). Vielmehr geht es um die Frage, wie Inhalte auf gestalterischer Ebene aufbereitet werden können. Wie kann Inhalt aussehen? Inhalt und Form müssen zusammenpassen und rhetorisch überzeugen.
Wichtig hierbei sind Gedanken zur Dramaturgie, aber auch zur Kontinuität. Dabei steht im Mittelpunkt das bewusste Gestalten unterschiedlicher Seitentypen für verschiedene Inhalte. Ein verbreitetes Beispiel dafür kennt jeder. Die Homepage einer Internetpräsenz unterscheidet sich meist von den eigentlich Inhaltsseiten. Die Homepage selbst enthält nur die wichtigsten Informationen, meist das Kernthema der Präsenz. Allein schon aufgrund der unterschiedlichen Inhaltsdichte unterscheidet sich die Gestaltung der Seiten. Der Nutzer kann Sinn und Zweck unterschiedlicher Seiten direkt an deren Erscheinung erkennen. Umso wichtiger ist es deshalb, Seiten mit ähnlichen Inhalten gleich darzustellen. Die benötigte Kontinuität kann durch ein einheitliches Raster ausreichend gewährleistet werden.
Dabei wird modernes und zeitloses Design durch klare Formen und wenig Dekoration dominiert. Viel Logos, viel Ethos, aber wenig Pathos. Modisches Design zitiert bekannte Formen oder Designelemente und verwendet diese reichlich in Dekoration und Bildsprache. Viel Pathos, aber wenig Logos. Das Ethos kann vernachlässigt werden.
Trotz allem gibt es Grundregeln im Online-Layout und bei Usability-Fragen. So weiß ein User, dass es sich bei einem Textelement, welches unterstrichen dargestellt wird, um einen Hyperlink handelt. Hebt man einzelne Wörter durch Unterstreichung hervor, obwohl es sich um keinen Hyperlink handelt, verwirrt man den Benutzer. Genauso empfindet ein User gewisse Erwartungen gegenüber Formularelementen: Ein Drop-Down-Menü führt zu einer Selektion beim Klick auf einen Menüpunkt, Radio-Buttons ermöglichen immer eine Einfachauswahl, Checkboxen immer eine Mehrfachauswahl. Buttons hingegen lösen immer eine Aktion aus.
Keine niedergeschriebene Regel, aber mittlerweile Ritus bei der Seitengestaltung ist eine Verlinkung des Logos mit der Homepage der Webpräsenz. Ein Klick auf das Logo führt somit immer zur Einstiegsseite.
An diesem Punkt sei nochmals wiederholt, was gutes Design ausmacht. Dies ist wichtig, denn Inhalte sollten das Design nicht nur optisch unterstreichen. Design kann nach sieben Kriterien bewertet werden: Identität, Innovation, Memorierbarkeit, Kommunikation, Usability, Kreativität und Realisierbarkeit. Als Hilfestellung über den Einsatz dieser verschiedenen Parameter kann eine Analyse bereits bestehender Fremd-Websites sein. Wie spielt diese Site mit Pathos, Ethos und Logos? Ist sie besonders kreativ? Innovativ? Oder besticht die Seite durch dramaturgisch inszenierte Inhalte?
Bei der Analyse stellt sich fast automatisch die Frage nach der Stimmung der Website. Was wird mit der Website assoziiert (Pathos)? Jeder Betrachter einer Website hat allerdings verschiedenste Assoziationen zu einem Thema, entsprechend seiner Vergangenheit, seinen Erfahrungen und dem, was er erlebt hat. Für eine neutrale, schnelle Informationssammlung zur Stimmung der Site (moodboard) bietet sich “retrievr” an. Von der zu analysierenden Website wird ein Screenshot erstellt. Dieser wird auf retrievr hochgeladen. Der Service analysiert das Bild anschließend und durchsucht flickr nach Bildern, die ein ähnliches Farbklima aufweisen. Die Bilder sind inhaltlich natürlich grundverschieden. Doch genau das ermöglicht ein neutrales und unpersönliches Mooding. Aus den ausgeführten Bilder lassen sich rückwirkend benutzte Farben extrahieren. Daraus entsteht schließlich ein Farbschema. Es zeigt die Verwendung der in der Site benutzten Farben.
Analog kann verfahren werden, um ein erstes Schema für die eigene Präsenz zu erstellen. Dazu sucht man ein Foto, das die Botschaft der Webpräsenz am Besten ausdrückt – ein Bild sagt mehr als tausend Worte. Per Photoshop lässt sich daraus direkt eine Farbpalette extrahieren. (Tutorial: Exktraktion einer Farbpalette)
Beim Farbschema selbst ergeben sich generell folgende Fragen: Wie viele Fragen werden benötigt? Welche Grundstimmung möchte ich? Welche Kontraste möchte ich? Welche Harmonien möchte ich? Welche Bedeutung, also Assoziation oder Symbolik haben die Farben, die verwendet werden? Farbe entsteht also im Auge des Betrachters – und das nicht nur aufgrund der Eigenschaften der Netzhaut.
Natürlich stellt sich die Frage, inwiefern welches Farbschema für eine Präsenz verwendet werden sollte. Meistens exisiert bereits ein Logo, sei es ein Firmenlogo oder sonst eine visuelle Bildmarke. Dies kann verwendet werden, um die Farben für die Site abzuleiten. Man sollte sich auf drei bis maximal 8 Farben beschränken und diese in einem Farbschema vereinen. Diese Farben sollten sich auf der Seite logisch wiederholen, um dem Auge Ruhe und dem Nutzer Führung zu geben.
Oft verwendet werden sogenannte triadische Farbschemata. Dabei handelt es sich um Farbschema, das aus drei Farben besteht: Einer Primärfarbe und der Komplementärfarbe benachbarten Farben im Farbkreis. Es handelt sich dann um einen teilkomplementären Farbkontrast, was für Spannung und Lebendigkeit sorgt. Der Vollständigkeit halber die geläufigsten Farbschemata:
- analoges Farbschema: Es enthält Farben, die im Farbkreis nebeneinander liegen. gelb-orange, orange-rot, grün-blau etc… (Beispiel: www.regines.net.au)
- komplementäres Farbschema: Websites, die ein komplementäres Farbschema anwenden, arbeiten mit einem starken Farbkontrast. (Beispiel: www.ufl.edu)
- teilkomplementäres Farbschmema: Bestehen aus den beiden benachbarten Farben des Komplementärkontrastes. Hier hat es eine frische Farbwirkung. (Beispiel: www.ingenics.de)
- achromatisches Farbschema: Wenn das Farbklima auf schwarz-weiß reduziert ist oder Abstufungen in grau verwendet werden, spricht man von einem achromatischen Farbschema. Dieses hat eine edle Anmutung, wirkt klar, sehr sachlich und kühl. (Beispiel: www.subtraction.com)
- Pastelltöne: Werden oft bei Kosmetika, Schönheit verwendet. (Beispiel: www.hipp.de)
- gesättigte Farben: Reine und gesättigte Farbtöne als Hintergrundfarbe wirken sehr dominant. Sie sollten nur für einen Bereich der Website angewendet werden, da es das Auge anstrengt. (Beispiel: www.summer.tnvacation.com)
Informationen werde häufig in Textform übermittelt. Der Typografie kommt damit eine entscheidende Funktion zu. Sie entscheidet darüber, wie leicht Inhalte an den Benutzer transportiert werden können. Generell unterscheiden sich die Anforderungen im Printbereich und in Screen-Medien. Das Problem an der typografischen Gestaltung allerdings beginnt bereits bei technischen Grundlagen. Will man die Site für mehrere Plattformen benutzbar machen, beispielsweise für Windows-Systeme und Mac, stehen lediglich wenige Schriften zur Verfügung. Nur neun Schriftarten werden von Windows und Mac gleichermaßen unterstützt. Alles was darüber hinaus geht, muss per Bild eingebunden werden. Eine Alternative hierzu ist die Gestaltung mit Flash, denn Flash bietet Importierungsmöglichkeiten für Schriftarten.
Für Web-Publikationen empfehlen sich generell nur serifenlose Schriftarten. Dies fördert die Lesbarkeit und vermittelt eine klare, zeitgemäße Stimmung. Je nach Gestaltungswunsch bietet sich der Flattersatz an, in wenigen Fällen auch der Blocksatz. Von einer Zentrierung des Textes sollte abgesehen werden, da er dem Auge wenig Führung bietet.
Beachtet werden muss die Tatsache, das der Browser in der Regel keine Silbentrennung durchführen kann. Der Text muss so gesetzt sein, das er nicht “auseinanderfällt” und keine Löcher zwischen einzelnen Wörtern entstehen. Dabei hilft zusätzlich eine Anpassung der Zeilenlänge. Diese sollte zwecks erhöhter Usability auf dem Screen nicht zu lang sein. Das Auge tut sich ansonsten schwer, die nächste Zeile zu finden. Bei zu kurzen Zeilen werden inhaltliche Sinnzusammenhänge einzelner Sätze auseinander gerissen. Dies behindert den Lesefluss. Die optimale Zeilenlänge liegt etwa bei 60-70 Zeichen pro Zeile, abhängig von der typografischen Gestaltung. Eine gute Typografie zeichnet sich zudem durch eine Reduktion auf wenige verschiedene Schriftarten und Schriftschnitte aus. Zwei bis drei sind meist ausreichend und fördern Dramaturgie und Kontinuität.
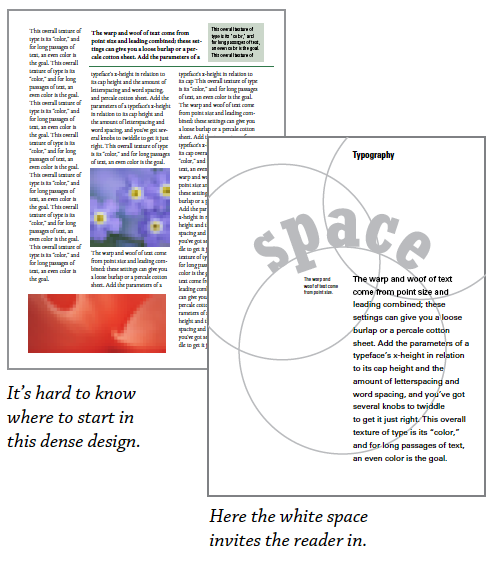
Neben der Farbe und Typografie wird ein Punkt oft unterschätzt. Auf vielen Websites befindet sich auf der einzelnen Page einfach zuviel Inhalt. Der User wird von der Informationsflut überwältigt. Auch hier ist weniger oft mehr, schließlich soll der Benutzer nicht durch Informationen erschlagen werden. Der sogenannte Weissraum wird umso wichtiger.
Mit genügend Weissraum besteht schließlich die Möglichkeit, Inhalte ansprechender anzuordnen. Inhaltliche Schwerpunkte können betont werden. Dies geschieht durch Kontraste beispielsweise beim Verhältnis zwischen Bildgröße und Textgröße. Das macht die Site interassant und leichter memorierbar. Denn:
“Inhalte werden schnell vergessen. Doch der emotionelle Eindruck guten Designs bleibt stabil.”
Wolfgang Beinert, 2000, beinert.net
Design is a good idea.
Sie sehen gerade einen Platzhalterinhalt von X. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen






Neueste Kommentare