Schöne Buttons mit CSS3 erstellen
Im Rahmen eines kleinen Webprojekts für mein Studium, habe ich heute ein HTML-Formular erstellt. Da ich unbedingt schöne Buttons wollte, habe ich mich das erste Mal richtig mit CSS3 auseinandergesetzt. Wirklich toll was damit alles möglich ist.
Ich habe mir einen Button mit abgerundeten Ecken, leichtem Farbverlauf und Schatten gebastelt. Der Text hat ebenfalls einen leichten Schattenwurf bekommen und beim drüberfahren wird die Farbe der Buttons gewechselt, mit Animation natürlich. Anzumerken wäre noch, dass alles rein in CSS realisiert wurde und keine Grafiken zum Einsatz kommen. Auch am HTML-Code muss nichts geändert werden. Die Buttons funktionieren im Firefox 4, Opera 11.11 und Chrome 12 einwandfrei. Im IE9 muss man lediglich auf die Animation beim Hovern verzichten.
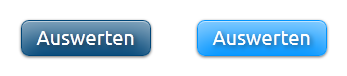
Hier das Ergebnis. Links im normalen Zustand, rechts wenn man mit der Maus drüberfährt:

Einfach den unten stehenden Code kopieren und selbst ausprobieren. Zum ändern der Farbe reicht es aus, wenn ihr jeweils die “background”-Eigenschaft anpasst. Fragen könnt ihr gerne in den Kommentaren stellen.
input[type="submit"] {
font-size: 20px;
padding: 4px 12px;
background: #004577;
border: 1px solid transparent;
color: white;
text-shadow: 2px 2px 4px rgba(0,0,0,.5);
outline: none;
-moz-border-radius: .4em;
-webkit-border-radius: .4em;
border-radius: .4em;
-moz-transition: .6s;
-webkit-transition: .6s;
-o-transition: .6s;
transition: .6s;
-webkit-box-shadow: rgba(255, 255, 255, .5) 0 1px 0 inset,
rgba(255, 255, 255, .6) 0 25px 30px -12px inset,
rgba(0, 0, 0, .6) 0 1px 2px;
-moz-box-shadow: rgba(255, 255, 255, .5) 0 1px 0 inset,
rgba(255, 255, 255, .6) 0 25px 30px -12px inset,
rgba(0, 0, 0, .6) 0 1px 2px;
box-shadow: rgba(255, 255, 255, .5) 0 1px 0 inset,
rgba(255, 255, 255, .6) 0 25px 30px -12px inset,
rgba(0, 0, 0, .6) 0 1px 2px;
}
input[type="submit"]:hover, input[type="submit"]:active {
background: #0094FF;
}UPDATE 17.10.2011
Habe schnell ein Demo mit zwei Beispielen erstellt. Wirklich nur Quick’n’Dirty. Ihr könnt es unter folgendem Link einsehen:
https://www.antary.de/wp-content/uploads/2011/06/css3buttons.html

Danke für diesen Beitrag! Ein Demo mit einigen Beispielen würde diesen Beitrag noch aufwerten.
Habe ein Demo mit zwei Beispielen erstellt.
sehr schick im ff, im ie8 wirds komplett ignoriert ^^
mfg thomas