Gut zu wissen: Webdesigntrends 2010
Nicht mehr lange, dann ist es getan. Das Jahr geht zu Ende. Überall beginnt es zu weihnachten. Die Zeit wird besinnlicher. Und uns stehen zahlreiche Jahresrückblicke ins Haus, bevor wir letzten Endes das neue Jahr willkommen heißen. Während der Eine noch über das vergangene Jahr mit all seinen Höhen und Tiefen sinniert, fiebert der Andere schon 2010 entgegen.
Auch im Web hat sich in den letzten Jahren durchaus viel getan. Web 2.0. Social Communities. eCommerce. Das spiegelte sich natürlich auch im Erscheinungsbild des www wieder. Altbekanntes wurde verbessert, neue Technologien ersetzten alte und ermöglichten ganz neue Vorgehensweisen der Web-Präsentation. Traditionen wurden über den Haufen geworfen, neue Trends entstanden.
Und auch für das neue Jahr 2010 gibt es Tendenzen und Richtungen, in die die Gestaltung geht. Zwar ändert sich nicht alles am 1. Januar, doch die Entwicklung vom Beginn des Jahres bis jetzt zeigt doch recht klar, in welche Richtung der Weg gehen könnte. Das reicht von der optischen Gestaltung, der Platzierung von Headern und übergroßen Footern bis hin zum erneut auflebenden Retro-Look der im Gegensatz zum einschlägigen Minimalismus steht.
Die Trends unterscheiden sich nicht von Grund auf von dem was 2009 aktuell war. Und was auch immer der Anwender, Designer oder Programmierer von den Trends halten mag, ob sie gefallen oder nicht, hängt sicherlich auch von persönlichen Faktoren ab. Dennoch wollen wir uns die Trends zumindest ansehen, um gewappnet zu sein, mitreden zu können und uns evtl. weiterzuentwickeln…
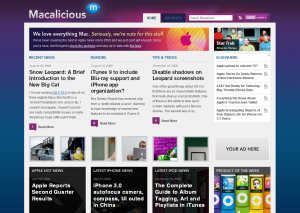
Trend 1: Logos & Headers mit Übergröße
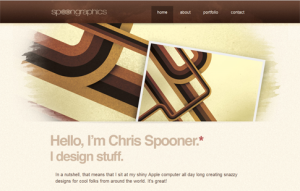
Intro-Seiten sind von Gestern. Sogar von Vorgestern, wenn nicht sogar von Vorvorgestern. Wie sonst aber erreicht man einen unvergessliches Erlebnis für den User, der auf die Seiten kommt? Trend im neuen Jahr wird sein, unvergessliche Eindrücke und Eye-Catcher-Elemente mittels riesiger Logos auf vergleichsweise großflächigen Logos einzunehmen. Im Extrem nehmen diese Header sogar den ganzen Bildschirm flächig ein, ohne eigentlichen und wichtigen Content zu präsentieren. Der Benutzer muss dafür einfach nur nach unten (oder zur Seite) scrollen. Das hilft vor allem dabei, da viele Anwender einfach klickfaul geworden sind. Immerhin sind sie schon von selbst auf die Seite gesurft. Da sollen die Weiteren Informationen einfach nur präsentiert werden, ohne das der Anwender noch viel zutun muss.
Trend 2: Handgemalte Layouts
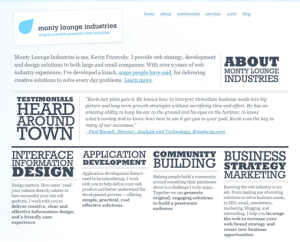
Garantiert nichts Neues ist die Platzierung von händisch gemalten Layouts auf Internetpräsenzen. Sicherlich aber ist es eine eigene Kunst für sich solche Layouts zu entwickeln. Die einen beherrschen sie, andere würden gerne, haben aber Angst es zu tun. Im Trend für 2010 geht es nun nicht darum die Site komplett im handgemalten Designglanz erstrahlen zu lassen, sondern vielmehr darum, an und für sich nüchtern daherkommende Sites durch akzentgebende eigenständig gescribbelten, gezeichneten oder gemaltet Grafiken mehr Identität und Personalität zu schenken. Handzeichnungen als Trend werden 2010 elementarer werden. Nicht im Mittelpunkt stehend, sondern vielmehr unterstützend und subtil.
Trend 3: Typo
Eine schwierige Thematik im Bezug auf Trends ist die Gestaltung des Schriftbildes. Dies wird auch 2010 nicht anders sein. Nach wie vor ist Typgraphie ein schwieriges Feld. Usability wird groß geschrieben. Die einfach Benutzbarkeit mit modernen Schriften wird von vielen als Problemstelle indentifiziert. Webdesigner haben deshalb durchaus Angst, in Sachen Typo Neues auszuprobieren und alle Möglichkeiten auszuloten, die sich ihnen bieten. Momentan ist es noch undenkbar – und Ausnahmen bestätigen auch hier die Regel – Schriftschnitte zu vermischen. Drei Schnitte sind noch tragbar, während 7 schon zu viel des Guten sind. In Zukunft werden Schriften noch mehr ausgelotet werden. Sie werden kombiniert und den Bedürfnissen angepasst werden. Platziert man sie dann noch richtig auf der Präsenz, rückt die typografische Gestaltung in den Mittelpunk des Layouts. Das macht den eigentlichen Inhalt interessanter und setzt den Fokus auf Selbigen – ganz ohne die Site mit Bildern zu überladen.
Trend 4: Einseitige Layouts
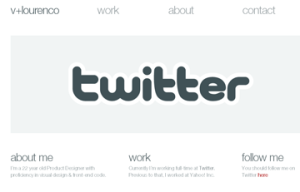
Eine kompakte Site die sich auf das Wesentliche beschränkt: Das sind sog. One-Page-Layouts. Die Webpräsenz als Trend 2010 besteht nur aus einer einzigen Seite. Weg von einer umständliche Navigation hin zu einer Annäherung auf die Hauptpunkte. Der Vergleich mit einer elektronischen Visitenkarte eignet sich hierbei am besten. Einseitige Layouts sind persönliche Profile und keine Unternehmensdarstellung. Die Person die sich präsentiert, steht im Vordergrund.
Trend 5: Interaktives Intuitivdesign
Auch Flash hat seine Hoch-Zeit schon hinter sich. Gut erinnern wir uns an die Tage, an denen man keine Website benutzen konnte, ohne auf eine Benutzeroberfläche aus Flash zu stoßen. Teilweise musste man sogar auswählen, ob man eine Flash-Version oder die HTML-Version (dann aber ohne die tollen BlingBling-Effekte) benutzen wollte, wobei beide Varianten nicht durch ihre Umsetzung glänzten. Zum Glück wird Flash heutzutage viel besonnener eingesetzt. Zwar ist ein Trend in Richtung jQuery zu beobachten, jedoch ist Flash noch immer ein angemessenes Werkzeug, wenn es darum geht, Akzente auf einer Site zu setzen. Denn eines ist klar: Nichts ist so interaktiv wie Flash. 2010 geht der Trend in zwar wieder in Richtung Flash, es wird aber auf die Elemente beschränkt, die einen wirklichen Mehrwert auf die Site bringen. Das wird ein wahnsinnig intuitives Design ermöglichen.
Trend 6: Modale Boxen
Modale Boxen sind keineswegs neu. Sie nehmen im neuen Jahr jedoch erneut an Fahrt auf. Eine modale Box ist vergleichbar mir dem Pop-up 2.0. Wenn man hier im Blog auf die Bilder klickt, werden diese auch in modalen Boxen präsentiert. Sie schauen gut aus und wirken irgendwie edler. Sie sind einfach zu gestalten, leicht zu benutzen und bieten zugleich einen tauglichen Grad an Usability. Der Trend 2010 wird dazu führen, dass diese Art von Pop-ups noch weiter verbreitet und universal eingesetzt werden.
Trend 7: Minimalismus
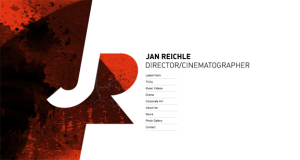
Mein persönlicher Lieblingstrend. Deshalb, da Minimalismus 2010 nicht mit dem Minimalismus dieser zahlreichen altertümlichen und verschlafenen Sites von gestern zu tun hat. Zeitgemäße minimalistische Websites bieten viel Luft und Weißraum, präsentieren die Essenz der Site und überraschen mit beeindruckendem Schriftbild und fantastischer Farbwelt. Minimalismus ist nicht kalt und gefühllos. Es ist warmes Design und bringt Dinge auf den Punkt.
Trend 8: Print-Layouts
Studien belegen, das Jahr für Jahr immer mehr Konsumenten der traditionellen Presse den Rücken zukehren in Richtung Online-Konsum. Was die Konsumenten dabei jedoch nicht verlieren möchten, ist der Komfort, den Sie vom Print her kennen. Viele Menschen sind regelrecht verliebt in ihre Lieblingszeitschrift. Viel weniger aber haben eine wirkliche Lieblingssite. Designer stehen nun vor der Herrausforderung, diese “Konvertierten” anwendergerecht und gemäß bestehender Gewohnheiten zu begrüßen. Die Entwicklung zeigt, das es durchaus einen Hand zu Layouts gibt, sie sich vom traditionellen Print zunehmend wenig unterscheiden. Content wird sorfältig aufbereitet, meist auf einer Seite. Das vom Print bekannte Layout schafft eine gewohnte Umgebung, bietet einen hohen Grad des so erwünschten Wohlfühlfaktors und sorgt für ein heimeliges Gefühl.










Hallo,
von den 8 Beispielseiten gehen höchstens 2. Schade.
Also bei mir lassen sich alle Beispielseiten öffnen.
Oder meintest du das Design ist nur bei zwei Seiten annehmbar?
Hi!
Schöner Artikel.
Denke auch, dass sich die Gestaltung weiterhin in diese Richtungen entwickeln wird. Und ich finde das gut so =)
Leider finde ich manche Beispielseiten auch nicht so dolle.
Aber ansonsten schön gemacht =)
Hi.
Der Artikel erinnert mich an den hier:
http://webdesignledger.com/tips/web-design-trends-for-2010/
Viele Grüße
Sung-Bin