Visuelle Rhetorik – Teil 2
Das Layout als Sprache der Website.
Im Teil 1 der Reihe haben wir erfahren, dass eine Website als Kommunikationsmittel direkt auf die Interessenten der Site ausgerichtet sein sollte. Nur so kann sie die Aufmerksamkeit der Leser im Dschungel des World Wide Web auf sich ziehen. Und erst dann kann der Leser zum Empfänger der Botschaft werden. Der Empfänger, sprich Webanwender, “hört” was die Website “zu sagen hat”.
Dies funktioniert nur dann, wenn die Website gemäß Pathos, Ethos und Logos einen Mehrwert liefern kann. Die Voraussetzungen hierfür:
- die Zielgruppe(n) ist identifiziert
- die Kernbotschaft(en) der Website ist ausgearbeitet
Im nächsten Schritt entsteht das Layout. Mit Hilfe des Layouts werden die bereits erarbeiteten Gedanken über Pathos, Ethos und Logos bildlich ausgearbeitet. Das Layout dient dazu, Ideen und Ansätze zu verfeinern.
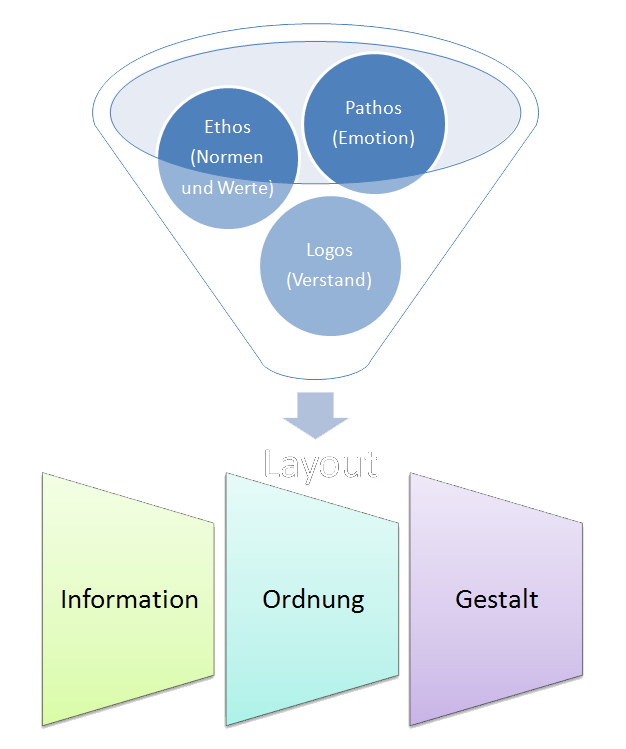
Die Grafik rechts zeigt die Bestandteile des Layouts. Ein Layout besteht demnach aus einer Informationsebene, einer Ordnungsebene und einer gestalterischen Ebene. Jede dieser Ebenen erfüllt spezifische Aufgaben. Spielen alle Ebenen zusammen, ergibt sich ein ausgeglichenes, zielführendes und hoffentlich intuitives Design der Webpräsenz.
Die Informationsebene beinhaltet die sogenannte Informationsarchitektur. Was ist das? Wie bereits im Namen steckt, handelt es sich um architektonische Grundfragen. Ein Beispiel: Bevor ein Gebäude errichtet wird, macht sich ein Architekt Gedanken darüber, wo sich später wichtige Elemente wie Eingänge oder Fenster befinden sollen. Das gemütlichste Wohnzimmer wird nutzlos, wenn es keinen Zugang in das Innere des Zimmers gibt. Ähnlich wie beim Hausbau, ist es bei der Erstellung einer Webpräsenz wichtig, vor der eigentlichen Entwicklung einen Bauplan zu erstellen.
Wo sollen welche Informationen angesiedelt werden? Wie werden die zu kommunizierenden Inhalte sinnvoll gegliedert? Ziel ist es, eine Strukturierung der Inhalte zu erhalten und eine Sitemap auszuarbeiten. Dies erleichtert ein Erkennen multidimensionaler Inhalte, die bei der Webentwicklung besondere Beachtung benötigen, genauso wie das Beurteilen und Einschätzen möglicher Informationszugänge, die später verwendet werden sollen. Beispielsweise Suchfunktionen oder Cross-Linking-Möglichkeiten. Doch nicht nur für den Webdesigner selbst ist eine visuelle Strukturierung sinnvoll. Eine Ausarbeitung in Richtung Wireframe schafft desweiteren ein effektives Erläuterungs- und Überzeugungsmittel bei Gesprächen zwischen Gestalter und Auftraggeber.
Die Ordnungsebene umfasst bereits erste gestalterische Ansätze und legt die Richtung für das spätere Erscheinungsbild der Website fest. Würde man hier wieder den Vergleich zur Architektur anstellen, entspräche die Festlegung der Ordnungsebene der Grundsteinlegung eines Gebäudes. Ab jetzt wird das Baukonzept nach den Vorgaben umgesetzt und eventuelle Änderungen haben massiven Mehraufwand zur Folge. Die Ordnungsebene beschreibt Navigationsmöglichkeiten, Inhaltsbereiche sowie Weißräume. Das Grundklima einer Website wird festgelegt. Man spricht auch von einer Binnengliederung. Aus dem erstellten Grundkonzept des Informationsbauplanes wird eine ästhetische und funktionale Aufteilung der Gestaltungsfläche entwickelt. Die Site wird in Navigations- und Funktionsbereiche aufgeteilt. Ebenso werden Inhaltsbereiche, welche die späteren Informationen beinhalten sollen, zugewiesen. Oft unterschätzt wird hierbei die Notwendigkeit von Weißräumen, den leeren Bereichen einer Website. Hier kann effizient die Wirkung und die Gesamtstimmung der Site beeinflusst werden. Soll die Seite eine lockere Leichtigkeit besitzen und damit Emotionen ansprechen? Oder erscheint die Site massiv, konsistent und wirkt damit seriös? Oder aber statt seriös eher altmodisch? Die Ordnungsebene definiert die Aufteilung der Website zudem durch ein Rastersystem, welches für den Wiedererkennungswert der Site zuständig ist.
Auf der gestalterischen Ebene sollten die Emotionen der Empfänger der Webbotschaft bedient werden. Neben Designelementen sollte großer Wert auf die Abstimmung zwischen Semiotik der Website und dem persönlichen Verständnis des Empfängers gelegt werden. Dies ist für eine intakte Website elementar. Zum Einen muss der Benutzer die verwendeten Zeichen als solche Erkennen können (Syntax). Asiatische Webpräsenzen verwenden und verstehen andere Zeichensätze als Deutsche. Zum Anderen muss der Benutzer um die Bedeutung der verwendeten Zeichen wissen (Semantik). Die Farbe “weiß” wird im westlichen Kulturkreis in der Regel mit Begriffen der Freude assoziiert. Im China dagegen wird die Farbe als Symbol für Alter, Herbst, Westen und Hinterlist gedeutet. Zuletzt müssen die Elemente für den Benutzer und die Situation passend und relevant sein (Pragmatik).
Eines darf der Gestalter allerdings nie vergessen: Die beschriebenen Ebenen unterliegen alle sowohl technischen Rahmenbedingungen oder sogar technischen Beschränkungen als auch der Tragweite der dem Gesamtkonzept zu Grunde liegenden Idee.
Alle Ebenen können ohne einander nicht existieren. Eine ansprechende Gestaltung ist ohne relevante Informationen für die Zielgruppe nutzlos. Eine Site mit vielen Informationen aber ohne Design wird dem Benutzer nicht gefallen – er surft weiter. Mangelt es der Webpräsenz weder an Inhalt noch an ansprechender Optik, aber an einer sinnvollen und intuitiven Benutzerführung, fühlt der Benutzer sich im Stich gelassen und verlässt die Seite.
Der Gestalter muss die Ebenen gleichmäßig im Layout vereinen, was zugegebenermaßen in der Theorie viel leichter klingt, als es in der Praxis tatsächlich ist. Darum wird im nächsten Teil der Reihe praktisch die Ebene der Informationsarchitektur, im Speziellen die Navigation, erläutert.
Design is a good idea.
Sie sehen gerade einen Platzhalterinhalt von X. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen



Na dann freue ich mich doch schon auf den nächsten Teil ;)