Visuelle Rhetorik – Tutorial 1: Extraktion einer Farbpalette
Das Tutorial zeigt Vorgehensweisen zur Extraktion und Reduzierung eines Farbschemas mit Adobe Photoshop CS3, wie man es für die Erstellung einer Website benötigt.
Im Laufe eines Website-Erstellungsprozesses stellt sich üblicherweise die Frage nach der farblichen Gestaltung der Web-Präsenz. Das Farbklima soll letztlich auch zur Botschaft, zur Aussage und zur Stimmung der Präsenz passen und diese unterstreichen. Im Teil 4 der Reihe “Visuelle Rhetorik” wird beschrieben, inwiefern Stimmungsbilder zur Klima- und Farbschemafindung beitragen können.
Vorraussetzungen:
- Stimmungsbild, welches die Aussage der Web-Präsenz verkörpert, ist vorhanden. (Bild- und Dateiformat egal)
Variante 1: Der Mosaik-Filter.
- Bild in Photoshop öffnen.
- Filter Mosaikeffekt für das Bild aufrufen. (Filter ->Vergröberungsfilter -> Mosaikeffekt …)
- In der Filtervorschau den Wert für die Größe der Mosaiksteine soweit erhöhen, bis eine sichtbare Reduktion der Farben eintritt. (Im Beispiel: 19 Quadrat)
- Durch Klick auf OK bestätigen.
- Mit dem Pippette-Werkzeug gewünschte Farbe als Vordergrundfarbe übertragen.
- Auf die gewählte Vordergrundfarbe doppelt klicken. (Das Fenster “Farbwähler (Vordergrundfarbe)” öffnet sich.)
- Farbe mit Klick auf Zu Farbfeldern hinzufügen abspeichern.
- Für jede weitere gewünschte Farbe Vorgang ab Schritt 5 wiederholen.
Die Farbpalette kann nun für die Verwendung in anderen Adobe Programmen exportiert werden.
Vorteil: präzise Auswahl und individuelle Bestimmung der Farben.
Nachteil: Aufwendige Extraktion jeder Farbe einzeln.
Variante 2: Für Web speichern.
- Bild in Photoshop öffnen.
- Bild für Web sichern. (Datei -> Für Web speichern… )
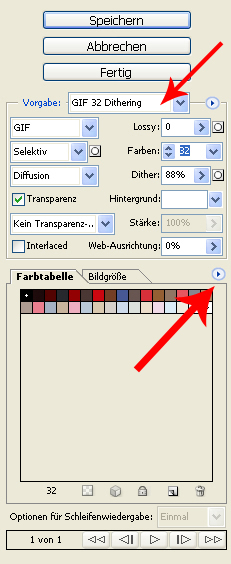
- Unter Vorgabe “GIF 32 Dithering” auswählen. (oberer Pfeil)
- Darunter wird eine Vorschau der reduzierten Farbpalette angezeigt.
- Menü zur Farbpalette öffnen. (unterer Pfeil)
- Farbpalette mit Klick auf Farbpalette speichern… abspeichern.
Die gespeicherte Farbpalette kann nun für die weitere Verwendung in die meisten Adobe Produkte eingelesen werden. Es stehen damit immer die gleichen Farbwerte zur Verfügung.
Vorteil: schnelle Reduktion “farbenfroher” Bilder.
Nachteil: mathematische Berechnung des Farbschemas, nicht zwingend harmonisch.
Variante 3: Web-Servive nutzen. (THX @ Tobi)
Variante 3 ist keine Lösung mit Photoshop, sondern setzt auf die Extraktion der Farbpalette per webbasiertem Tool.
- http://www.cssdrive.com/imagepalette/index.php aufrufen.
- Bild auswählen (entweder per Upload oder per URL).
- Auf “Get Palette” klicken.
- Palette am Seitenende entweder als CSS-Stylesheet oder als Photoshop-Farbpalette sichern.
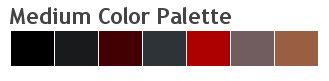
Der Web-Service liefert nach der Verarbeitung des Bildes mehrere Palettenvarianten: Eine komplette Variante und jeweils eine (7 Farben) für die Helligkeitsstufen Light, Medium und Dark.
Vorteil: Drei Palettenvorschläge für unterschiedliche Helligkeitsstufen schnell und einfach.
Nachteil: Ergebnis sehr stark abhängig vom Klima des Ausgangsbildes.
Es ist möglich und sinnvoll, die Varianten zu kombinieren.
Sie sehen gerade einen Platzhalterinhalt von X. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen




Neueste Kommentare